Difference between revisions of "Translations:IFTTT (IF This, Then That)/3/ru"
From Larnitech wiki page
Jump to navigation
Jump to search
Revision as of 13:16, 18 January 2022
Information about message (contribute ) This message has no documentation.
If you know where or how this message is used, you can help other translators by adding documentation to this message.
Message definition (IFTTT (IF This, Then That) )
<ol><li class="nummered">Follow to the IFTTT website ([https://ifttt.com/ https://ifttt.com/]).</li>
<ol><li class="nummered">Follow to the IFTTT website ([https://ifttt.com/ https://ifttt.com/]).</li>
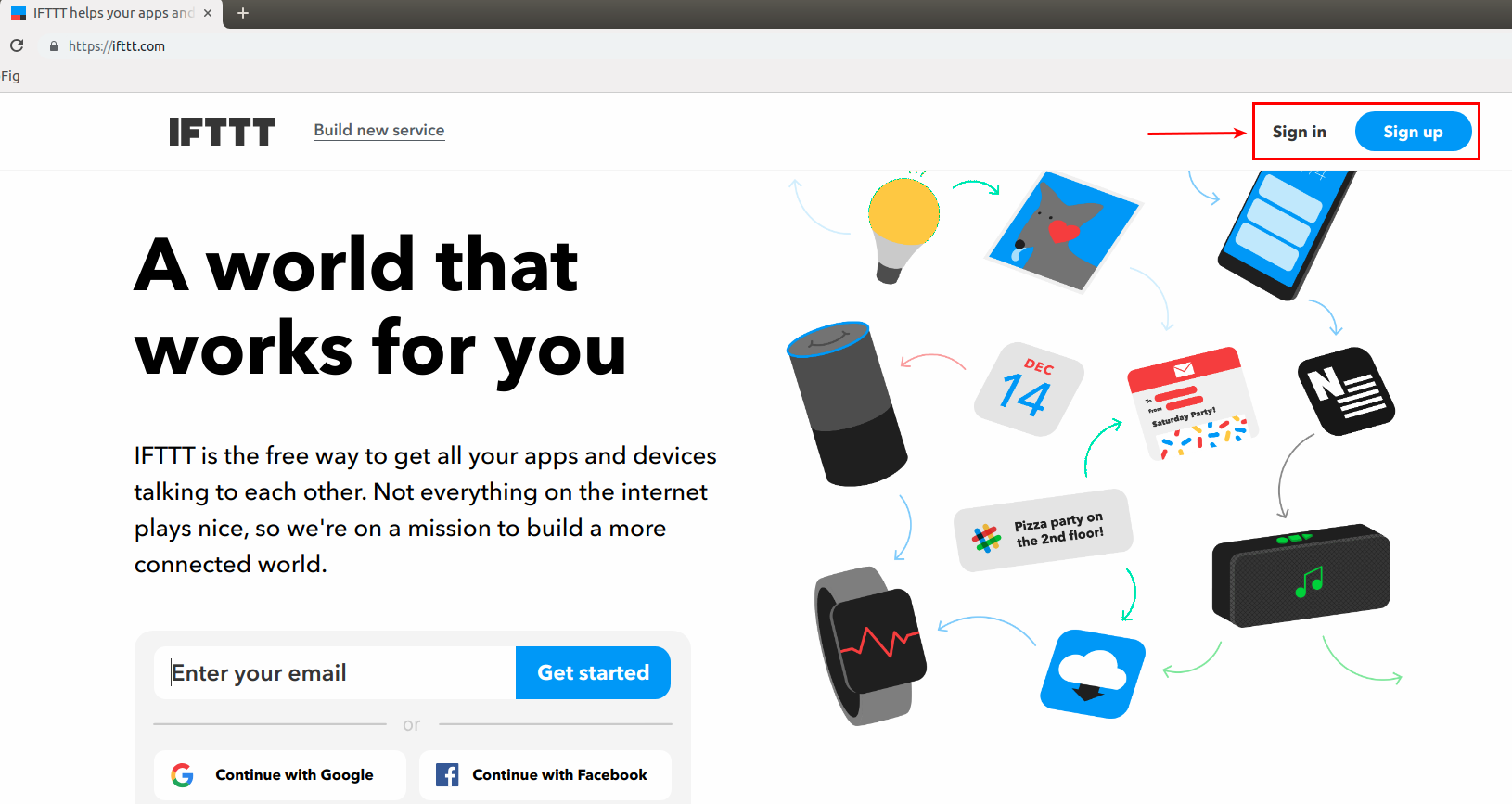
<li class="nummered">Sign up/log into your account.
<br>[[file:ifttt1.png|500px]]<br></li>
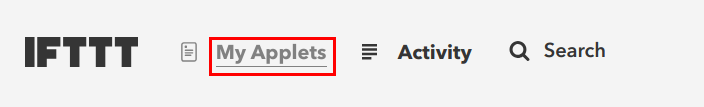
<li class="nummered">Choose My Applets at the top menu.
<br>[[file:ifttt2.png|500px]]<br></li>
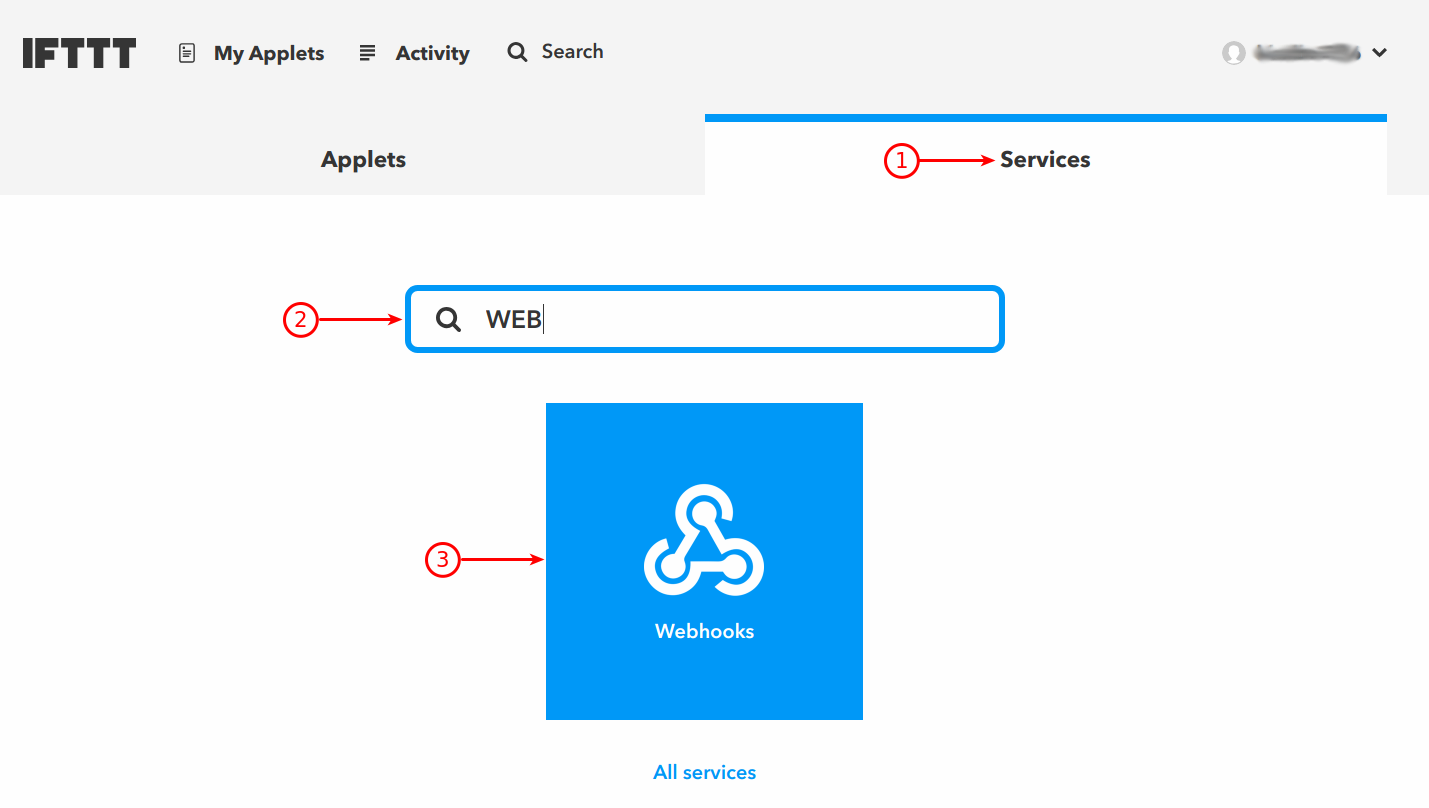
<li class="nummered">Follow to Services.</li>
<li class="nummered">Find and connect the Webhooks sevice.
<br>[[file:ifttt3.png|500px]]<br></li>
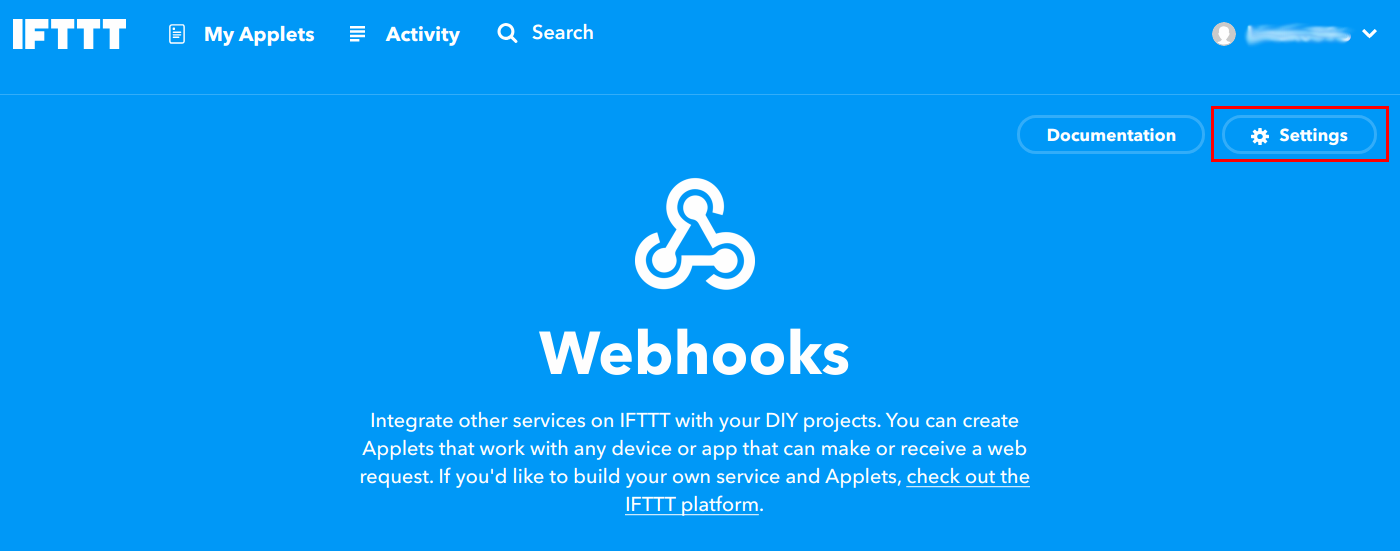
<li class="nummered">Press Settings on the Services page.
<br>[[file:ifttt4.png|500px]]<br></li>
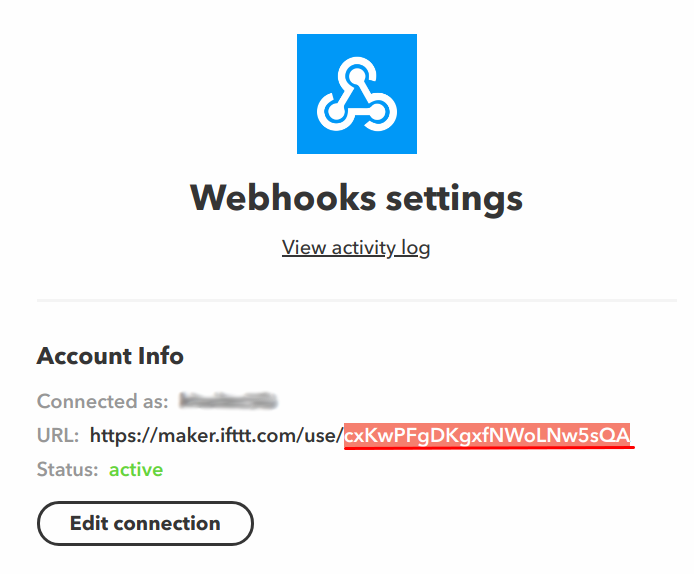
<li class="nummered">Copy the URL end-code of the account (the last word in the URL-string).
<br>[[file:ifttt5.png|500px]]<br></li>
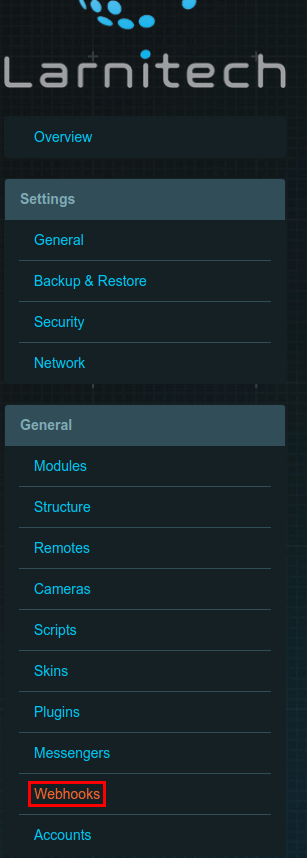
<li class="nummered">Open the Webhooks Tab in LTSetup.
<br>[[file:ifttt6.png|250px]]<br></li>
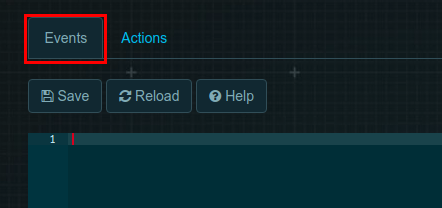
<li class="nummered">At the Events tab, add an event (You can see the examples by clicking the Help button).
<br>[[file:ifttt7.png|500px]]<br>
<br>[[file:ifttt8.png|800px]]<br></li>
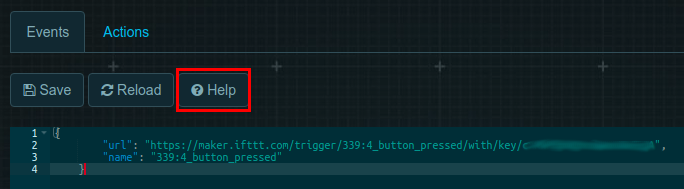
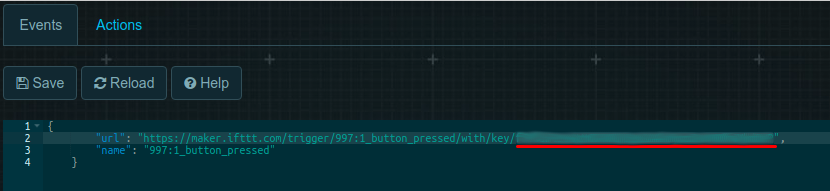
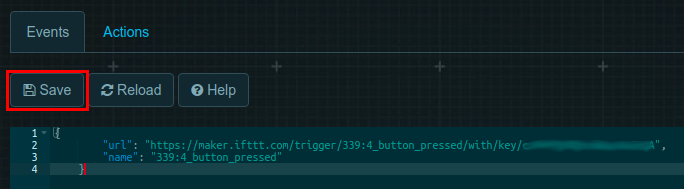
<li class="nummered">At the URL string change the key to the copied one at 1.7 and save event.
<br>[[file:ifttt9.png|800px]]<br>
<br>[[file:ifttt10.png|800px]]<br></li>
<li class="nummered">Follow to IFTTT – My Applets</li>
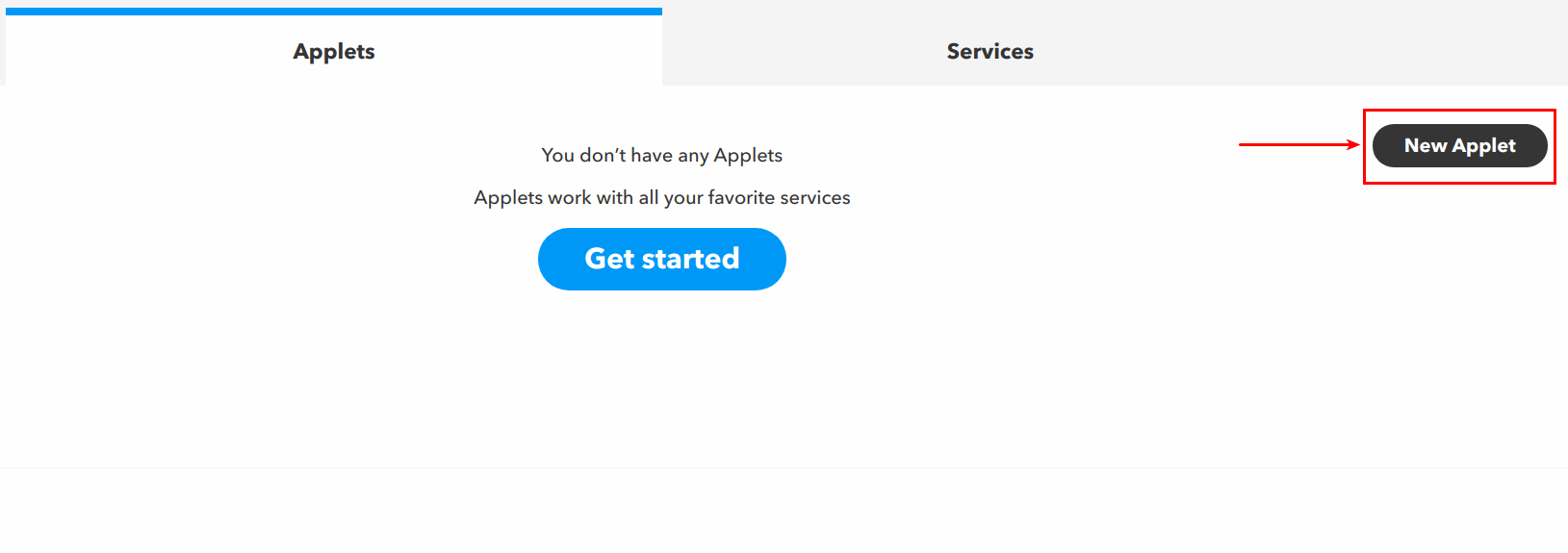
<li class="nummered">Press New Applet
<br>[[file:ifttt11.png|800px]]<br></li>
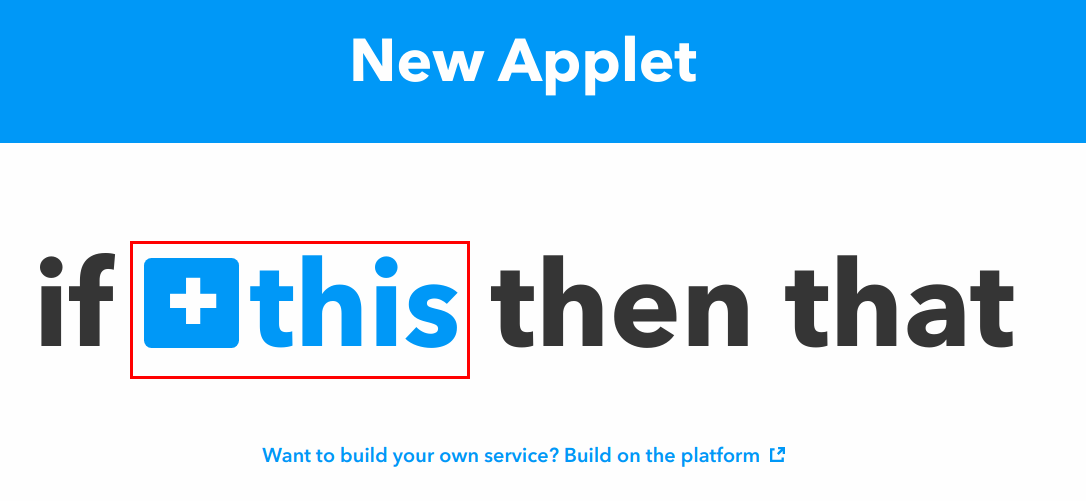
<li class="nummered">Press "this".
<br>[[file:ifttt12.png|500px]]<br></li>
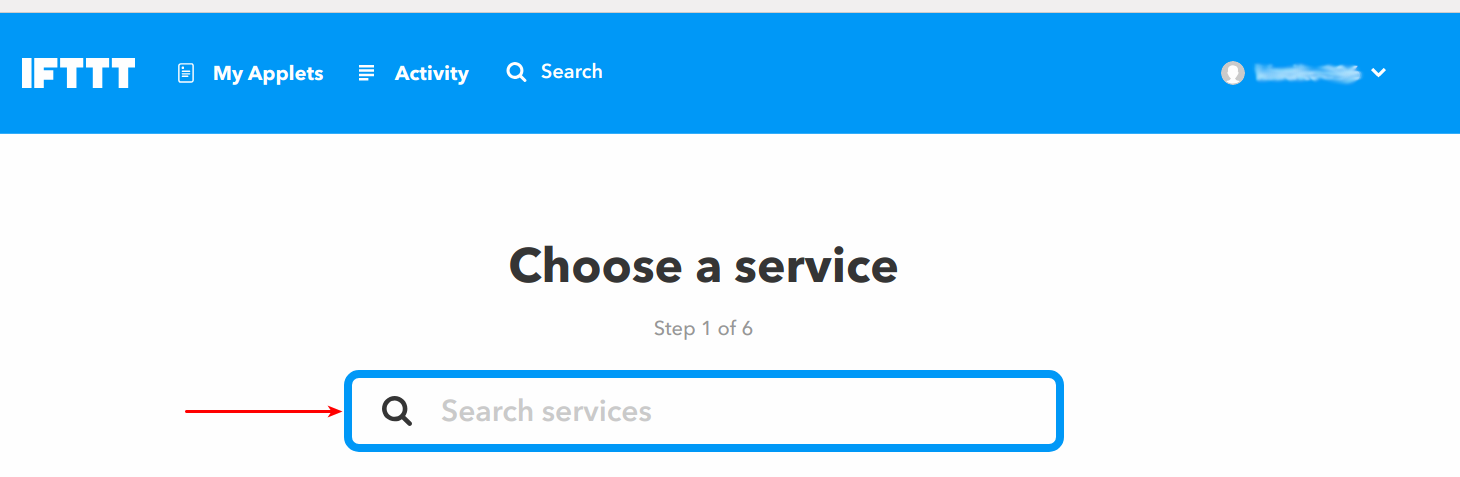
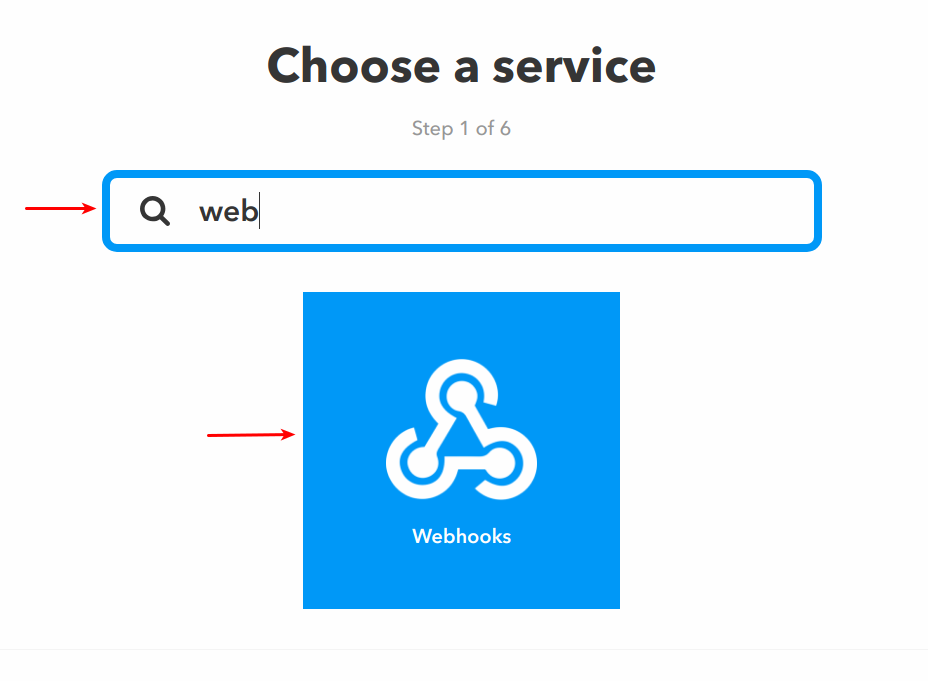
<li class="nummered">Find and choose Webhooks.
<br>[[file:ifttt13.png|500px]]<br>
<br>[[file:ifttt14.png|500px]]<br></li>
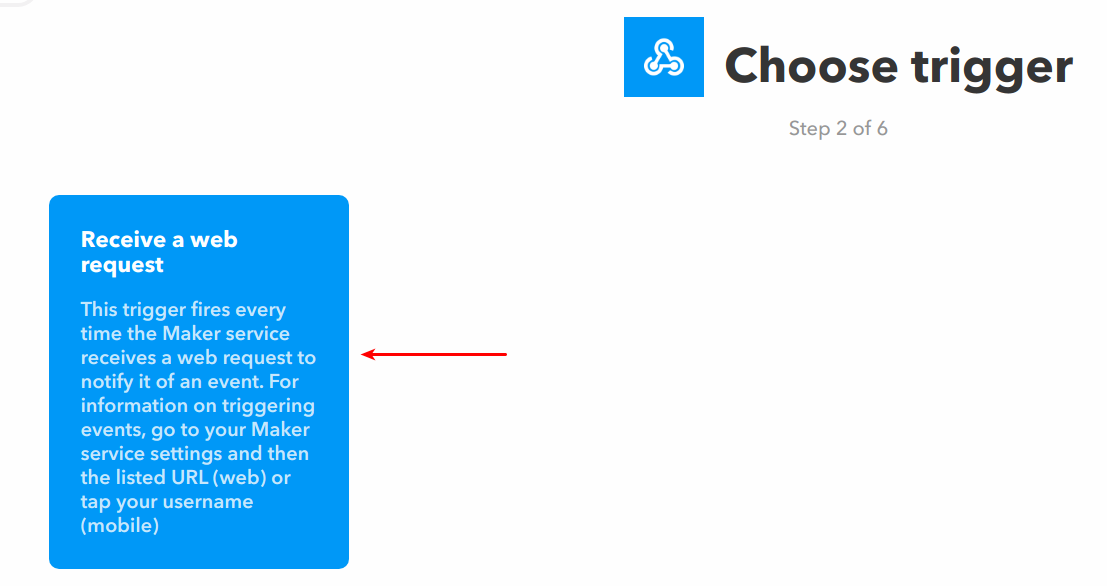
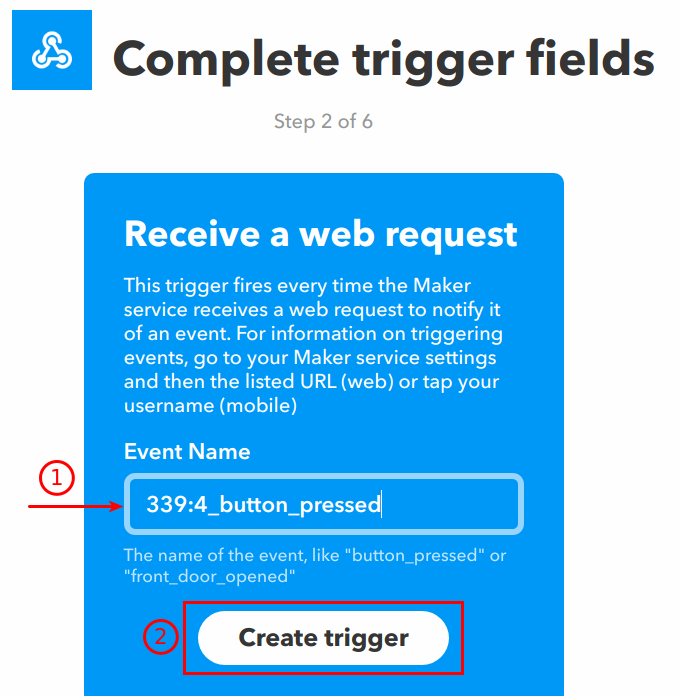
<li class="nummered">At the "Event Name" field it is required to enter the event’s name from the page Events in LTSetup – Webhooks. After filling "Event Name", press "Create trigger" button.
<br>[[file:ifttt15.png|500px]]<br>
<br>[[file:ifttt16.png|500px]]<br></li>
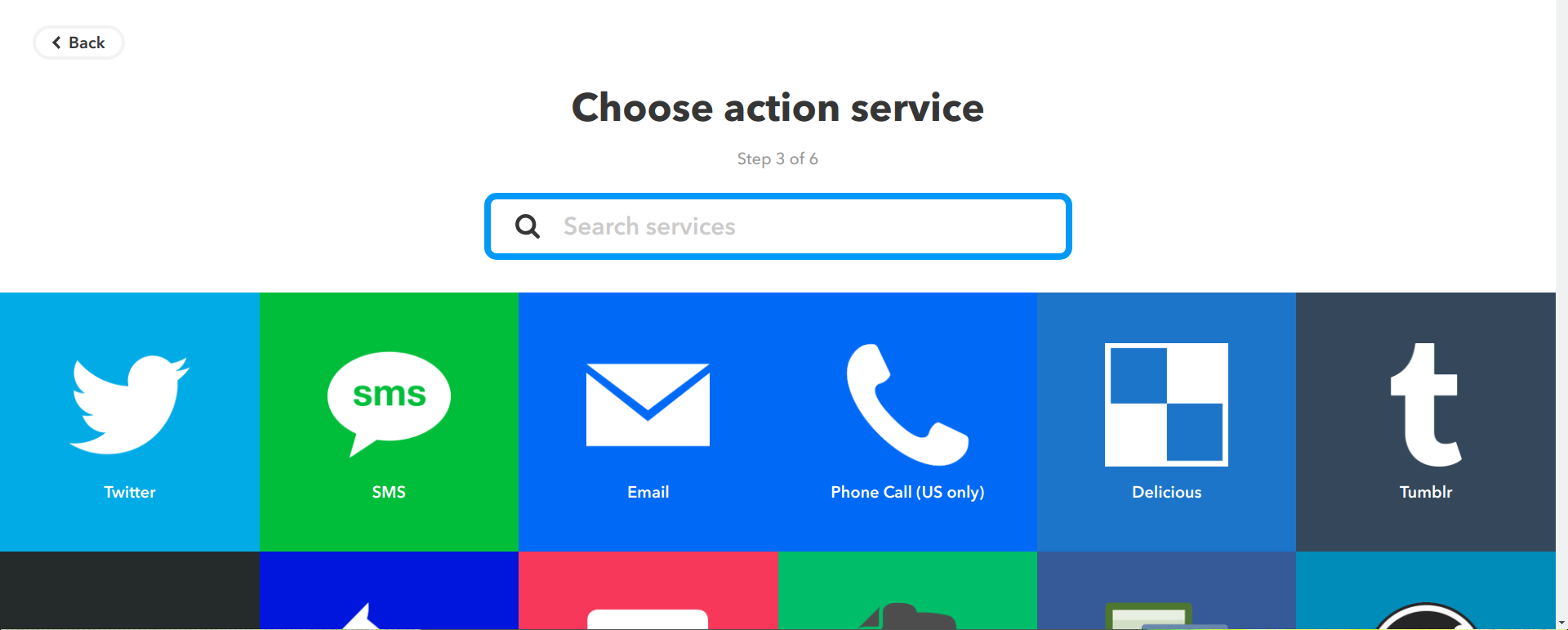
<li class="nummered">Choose any service and connect it.
<br>[[file:ifttt17.png|800px]]<br></li>
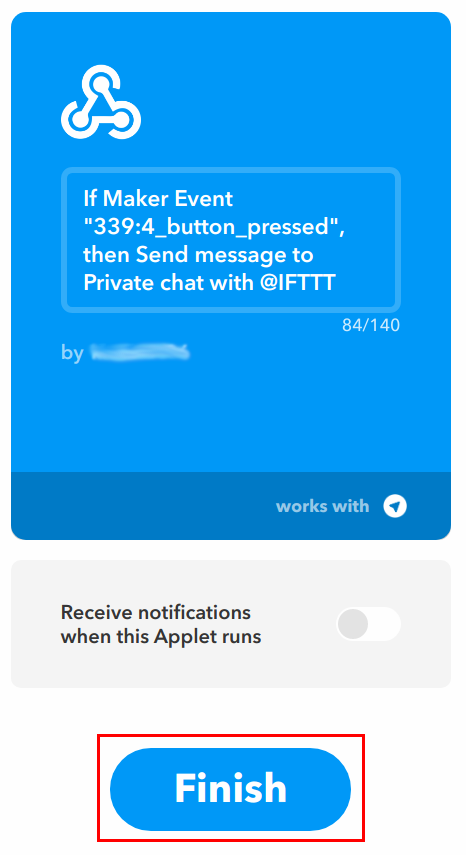
<li class="nummered">Finish the adding of an applet.
<br>[[file:ifttt18.png|500px]]<br></li>
<li class="nummered">The last required step is adding the script into Blockly, using the following instruciton: Translation <ol><li class="nummered">Подпишитесь на веб-сайт IFTTT ([https://ifttt.com/ https://ifttt.com/]).</li> Подпишитесь на веб-сайт IFTTT (https://ifttt.com/ ).
Зарегистрируйтесь/войдите в свою учетную запись.
Выберите Мои апплеты в верхнем меню.
Подписаться на услуги.
Найдите и подключите службу Webhooks.
Нажмите "Настройки" на странице "Услуги".
Скопируйте конечный код URL учетной записи (последнее слово в строке URL).
Откройте вкладку Webhooks в LTSetup.
На вкладке "События" добавьте событие (вы можете увидеть примеры, нажав кнопку "Справка").
В строке URL измените ключ на скопированный в 1.7 и сохраните событие.
Подписаться на IFTTT – Мои апплеты
Нажмите "Новый апплет"
Нажмите "это".
Найдите и выберите Webhooks.
В поле "Имя события" необходимо ввести название события со страницы События в LTSetup – Webhooks. После заполнения «Имя события» нажмите кнопку «Создать триггер».
Выберите любую услугу и подключите ее.
Завершите добавление апплета.
Последний необходимый шаг — добавить скрипт в Blockly, следуя следующей инструкции: