Difference between revisions of "Virtual device"
(Created page with "You need open the link with XML description for each button -> Xml<br> Copy the code of any button you need, for example '''<item addr="384:6" name="Garage" type="gate"/>'...") |
m |
||
| Line 3: | Line 3: | ||
[[File:Screenshot 001.png|400px]]<br> | [[File:Screenshot 001.png|400px]]<br> | ||
Then open the Structure tab, and click on Edit logic<br> | Then open the Structure tab, and click on Edit logic<br> | ||
| − | [[File:Screenshot 002.png|350px]] | + | [[File:Screenshot 002.png|350px]]<br> |
After that will open pop-up window with XML logic<br> | After that will open pop-up window with XML logic<br> | ||
Add your code with a little configuration below!!!<br> | Add your code with a little configuration below!!!<br> | ||
Revision as of 14:46, 17 December 2021
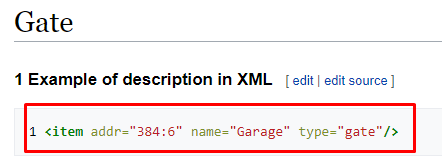
You need open the link with XML description for each button -> Xml
Copy the code of any button you need, for example <item addr="384:6" name="Garage" type="gate"/>

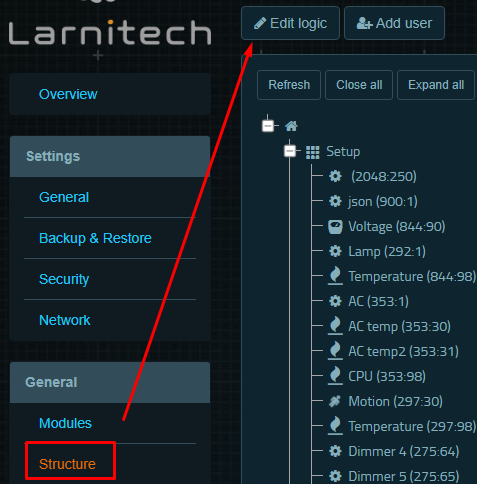
Then open the Structure tab, and click on Edit logic

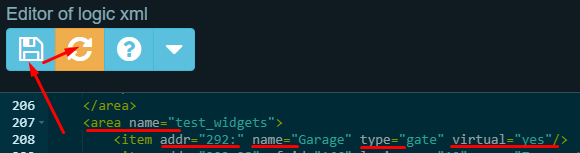
After that will open pop-up window with XML logic
Add your code with a little configuration below!!!

- area name - the room, where you want an object to add
- addr="292:"
where "292"- ID of your server (Metaforsa, DE-MG)
and ":" - inner ID of the object. Assigned automatically by the server itself after saving and refreshing the XML logic
- name - any you like
- type - the icon (widget) of the object. You can change it to another (Jalousie for example)
- virtual="yes" - the object will be able to perform the actions. Without it, object will be only viewed, without performing actions
After refreshing the XML logic, your line will be like in screenshot below. Inner ID succesfully assigned, in our case it was 240
![]()
After that object ready to work
Now we can add physical devices to virtual object and control them by the new object
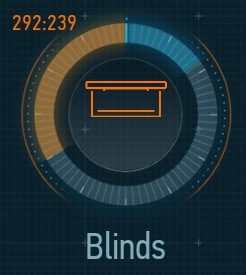
For example, you want to create Blinds with Shades and Vanes together
For that, you need to create two physical devices on your module, via Upgrade HW. And connect them to the virtual object
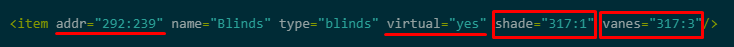
Open the XML logic, find your virtual widget and add the full address of the physical device, like in the screenshot below and Save settings

- addr="292:239" - address of the virtual button
- virtual="yes" - ready to use
- shade="317:1" - physical address of the device to control the shades
- vanes="317:3" - physical address of the device to control the vanes
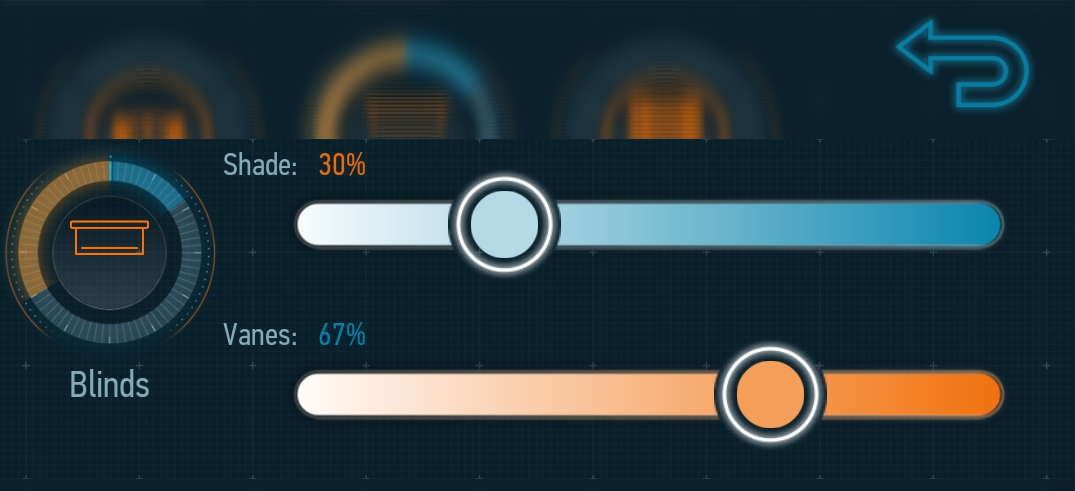
The widget will be viewed like this, and by double-tapping on it, you can open/close shades and vanes at once


You can create any virtual objects and add physical devices
But, most of the devices have their own buttons (addons or special scripts for different tasks), and don`t need to overuse with this!!!