Difference between revisions of "Custom web pages/ru"
Jump to navigation
Jump to search
(Created page with "Пользовательские веб-страницы") |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<languages/> | <languages/> | ||
| − | + | Вы можете добавлять собственные веб-страницы в свое LT-приложение. | |
| − | + | Добавьте список страниц в logix.xml | |
<syntaxhighlight lang="xml" line> | <syntaxhighlight lang="xml" line> | ||
| Line 11: | Line 11: | ||
</smart-house/> | </smart-house/> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| − | + | где: | |
| − | *url – | + | *url – адрес веб-страницы |
| − | *image – png | + | *image – имя файла png из папки menu-right/ ("menu-right/" и ".png" будут добавлены автоматически) |
| − | *label – | + | *label – описание в меню |
| − | *text – | + | *text – текст в веб-панели |
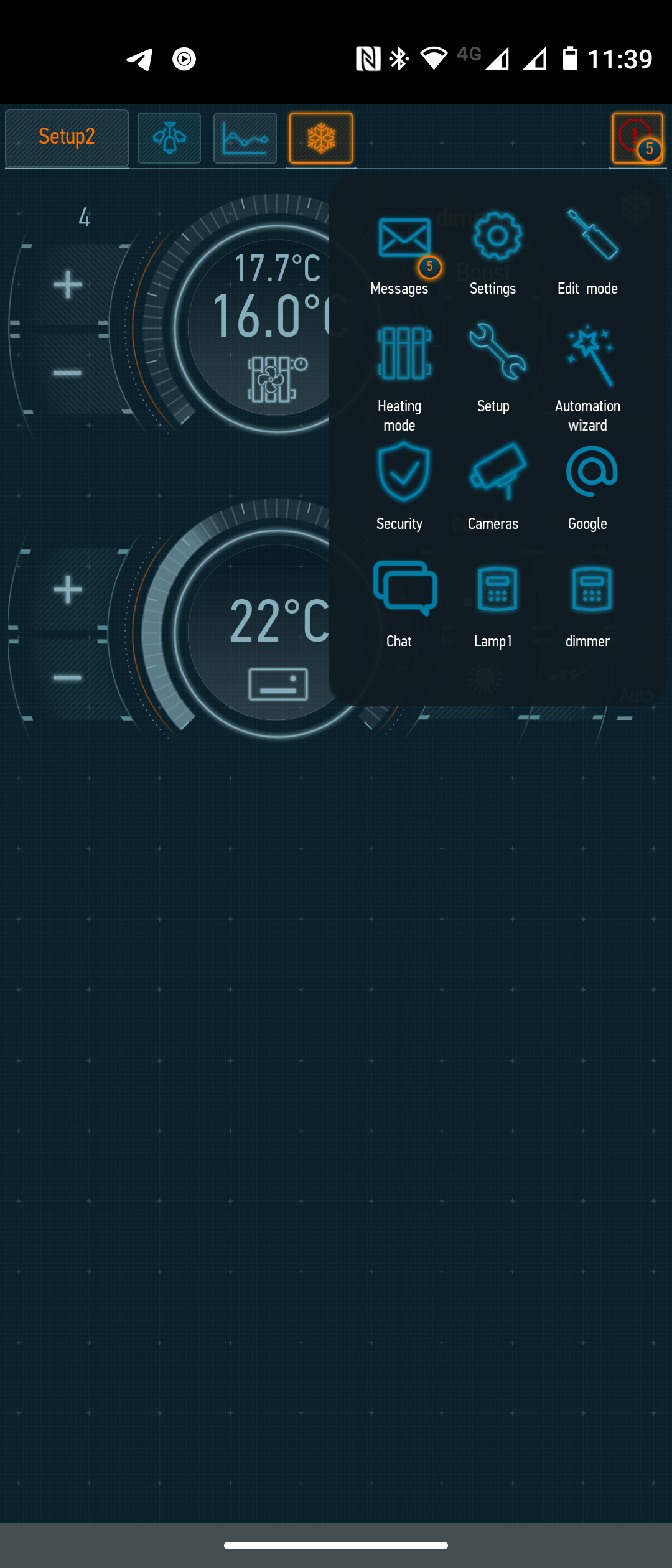
| − | + | После этого вы можете увидеть свои веб-страницы в меню | |
<div style="clear:both;"> | <div style="clear:both;"> | ||
[[File:Web1.png|400px]] | [[File:Web1.png|400px]] | ||
</div> | </div> | ||
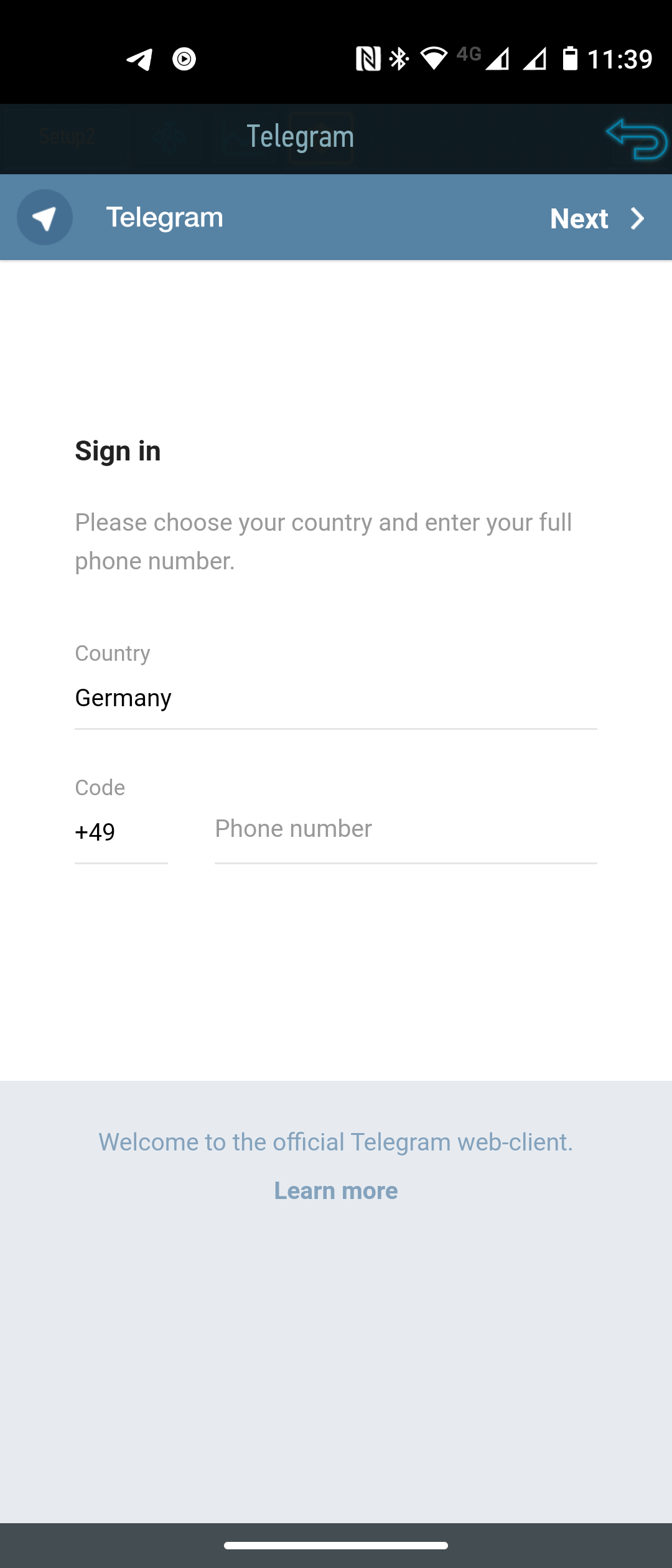
| − | + | Пример открытой страницы: | |
<div style="clear:both;"> | <div style="clear:both;"> | ||
[[File:Web2.png|400px]] | [[File:Web2.png|400px]] | ||
</div> | </div> | ||
Latest revision as of 12:58, 2 February 2022
Вы можете добавлять собственные веб-страницы в свое LT-приложение. Добавьте список страниц в logix.xml
1<smart-house>
2 <web-pages>
3 <page url="https://google.com" image="a" label="Google" text="Google"/>
4 <page url="https://web.telegram.org/" image="chat" label="Chat" text="Telegram"/>
5 </web-pages>
6</smart-house/>
где:
- url – адрес веб-страницы
- image – имя файла png из папки menu-right/ ("menu-right/" и ".png" будут добавлены автоматически)
- label – описание в меню
- text – текст в веб-панели
После этого вы можете увидеть свои веб-страницы в меню

Пример открытой страницы: