Difference between revisions of "IFTTT (IF This, Then That)"
Jump to navigation
Jump to search
| Line 6: | Line 6: | ||
<ol><li class="nummered">Follow to the IFTTT website ([https://ifttt.com/ https://ifttt.com/]).</li> | <ol><li class="nummered">Follow to the IFTTT website ([https://ifttt.com/ https://ifttt.com/]).</li> | ||
<li class="nummered">Sign up/log into your account. | <li class="nummered">Sign up/log into your account. | ||
| − | <br>[[file:ifttt1.png|500px]]</li> | + | <br>[[file:ifttt1.png|500px]]<br></li> |
<li class="nummered">Choose My Applets at the top menu. | <li class="nummered">Choose My Applets at the top menu. | ||
| − | <br>[[file:ifttt2.png|500px]]</li> | + | <br>[[file:ifttt2.png|500px]]<br></li> |
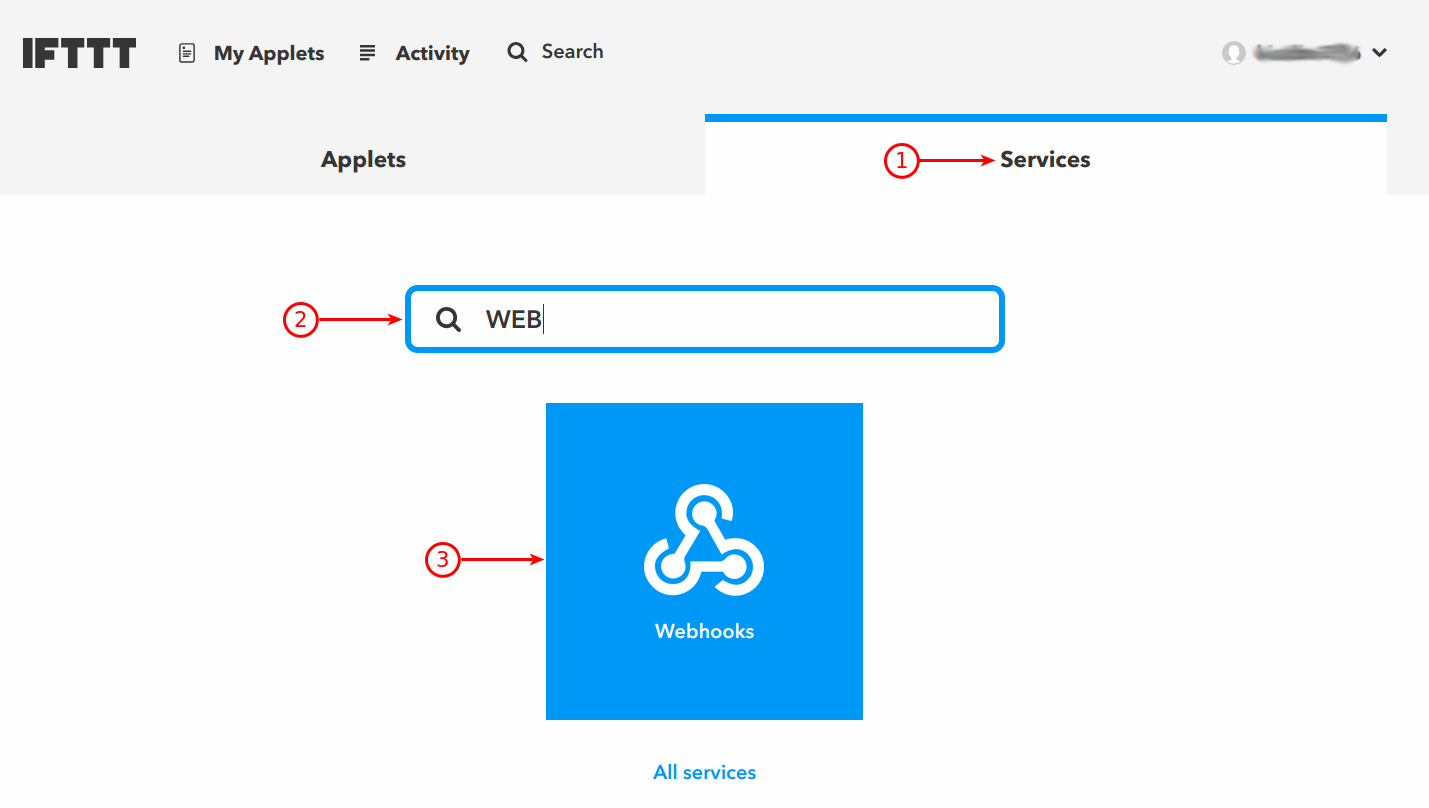
<li class="nummered">Follow to Services.</li> | <li class="nummered">Follow to Services.</li> | ||
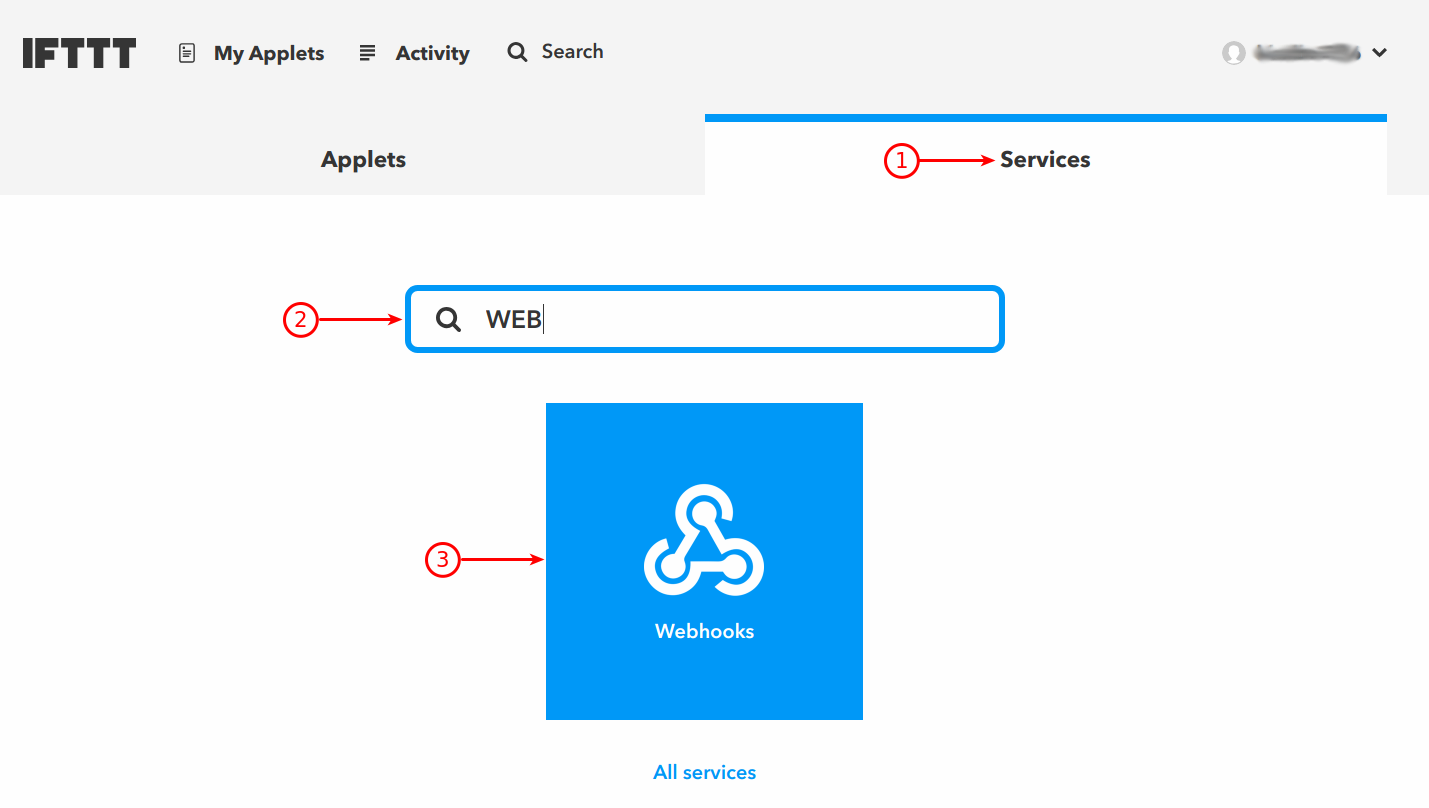
<li class="nummered">Find and connect the Webhooks sevice. | <li class="nummered">Find and connect the Webhooks sevice. | ||
| − | <br>[[file:ifttt3.png|500px]]</li> | + | <br>[[file:ifttt3.png|500px]]<br></li> |
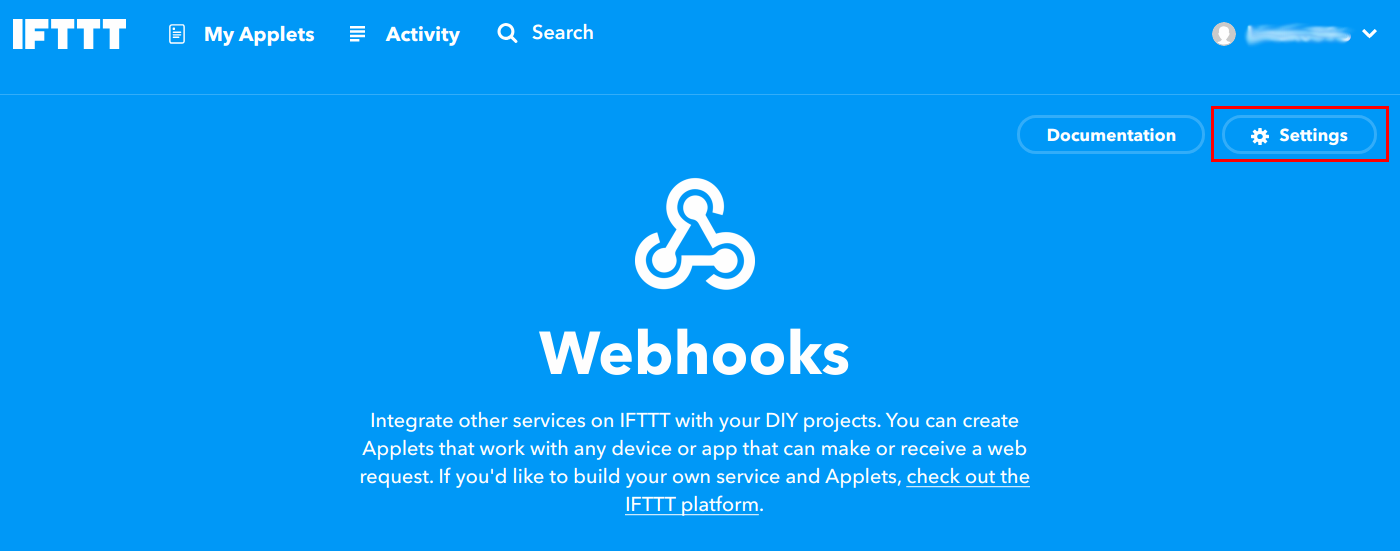
<li class="nummered">Press Settings on the Services page. | <li class="nummered">Press Settings on the Services page. | ||
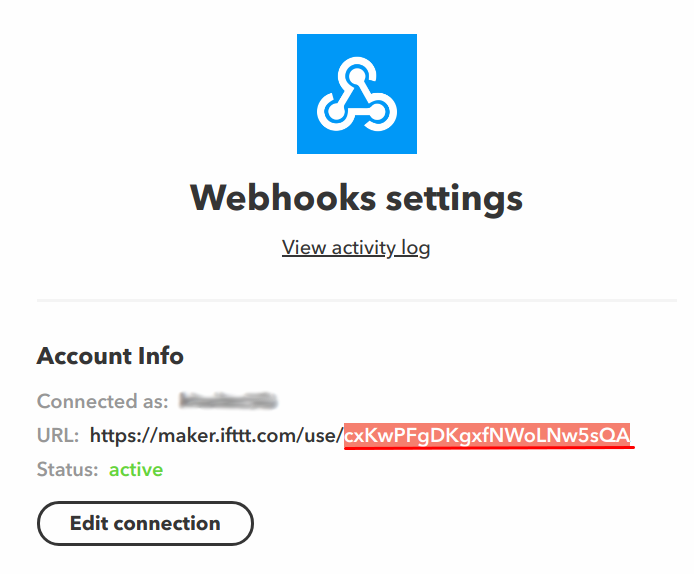
| − | <br>[[file:ifttt4.png|500px]]</li> | + | <br>[[file:ifttt4.png|500px]]<br></li> |
<li class="nummered">Copy the URL end-code of the account (the last word in the URL-string). | <li class="nummered">Copy the URL end-code of the account (the last word in the URL-string). | ||
| − | <br>[[file:ifttt5.png|500px]]</li> | + | <br>[[file:ifttt5.png|500px]]<br></li> |
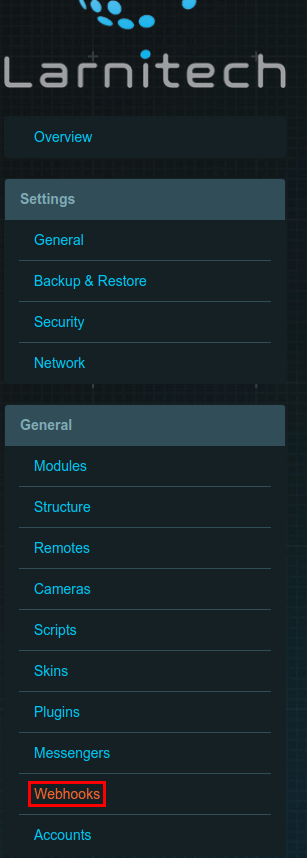
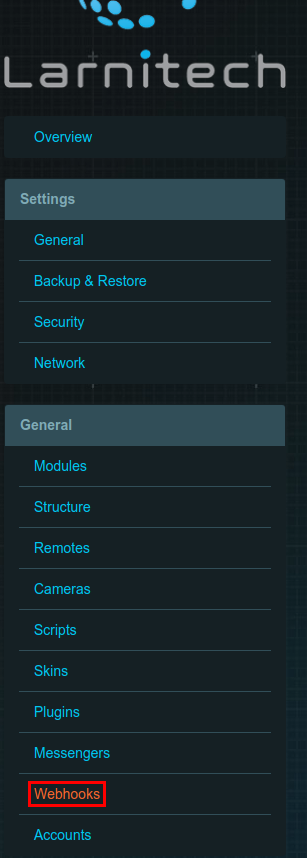
<li class="nummered">Open the Webhooks Tab in LTSetup. | <li class="nummered">Open the Webhooks Tab in LTSetup. | ||
| − | <br>[[file:ifttt6.png|250px]]</li> | + | <br>[[file:ifttt6.png|250px]]<br></li> |
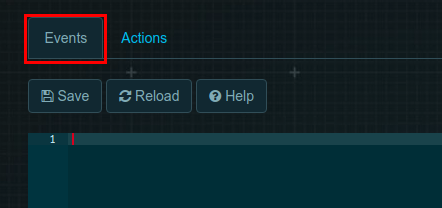
<li class="nummered">At the Events tab, add an event (You can see the examples by clicking the Help button). | <li class="nummered">At the Events tab, add an event (You can see the examples by clicking the Help button). | ||
| − | <br>[[file:ifttt7.png|500px]] | + | <br>[[file:ifttt7.png|500px]]<br> |
| − | <br>[[file:ifttt8.png|800px]]</li> | + | <br>[[file:ifttt8.png|800px]]<br></li> |
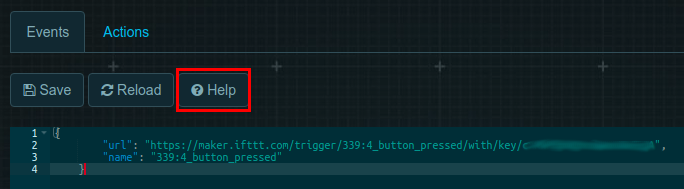
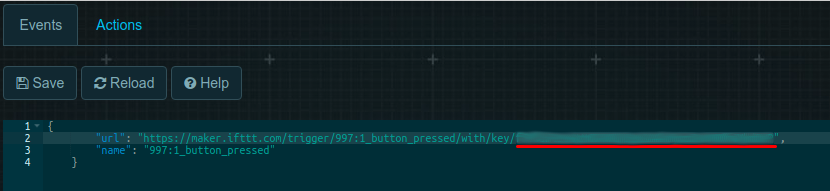
<li class="nummered">At the URL string change the key to the copied one at 1.7 and save event. | <li class="nummered">At the URL string change the key to the copied one at 1.7 and save event. | ||
| − | <br>[[file:ifttt9.png|800px]] | + | <br>[[file:ifttt9.png|800px]]<br> |
| − | <br>[[file:ifttt10.png|800px]]</li> | + | <br>[[file:ifttt10.png|800px]]<br></li> |
<li class="nummered">Follow to IFTTT – My Applets</li> | <li class="nummered">Follow to IFTTT – My Applets</li> | ||
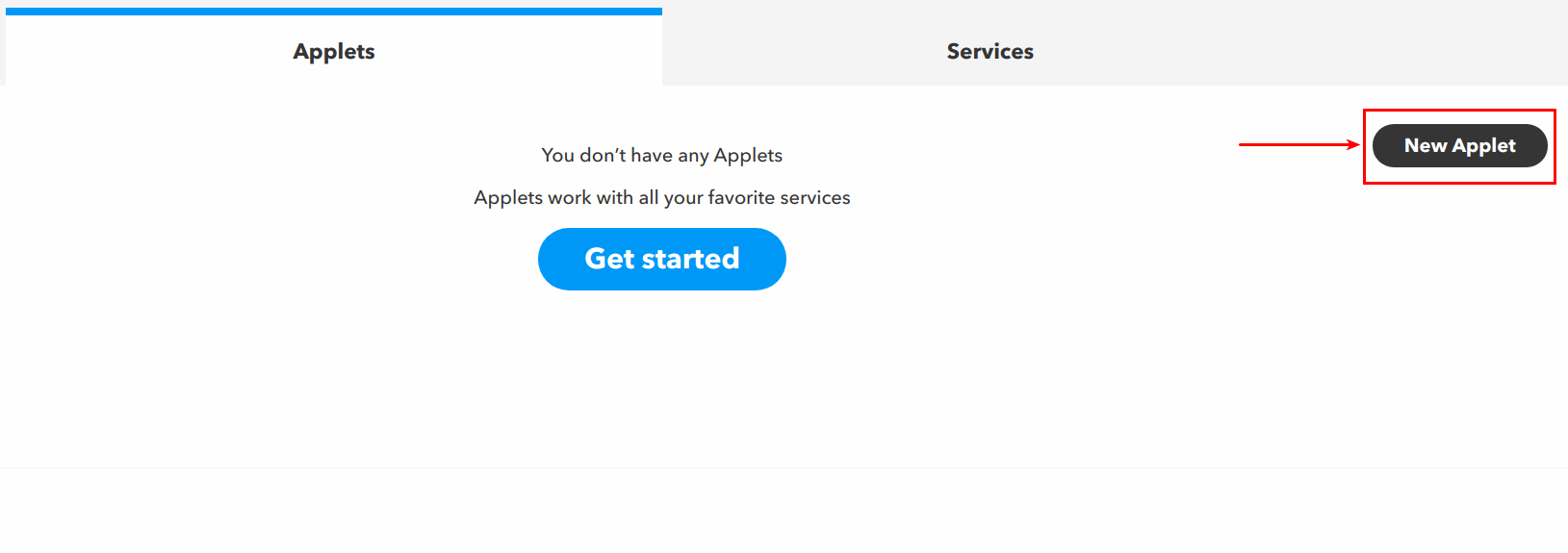
<li class="nummered">Press New Applet | <li class="nummered">Press New Applet | ||
| − | <br>[[file:ifttt11.png|800px]]</li> | + | <br>[[file:ifttt11.png|800px]]<br></li> |
<li class="nummered">Press "this". | <li class="nummered">Press "this". | ||
| − | <br>[[file:ifttt12.png|500px]]</li> | + | <br>[[file:ifttt12.png|500px]]<br></li> |
<li class="nummered">Find and choose Webhooks. | <li class="nummered">Find and choose Webhooks. | ||
| − | <br>[[file:ifttt13.png|500px]] | + | <br>[[file:ifttt13.png|500px]]<br> |
| − | <br>[[file:ifttt14.png|500px]]</li> | + | <br>[[file:ifttt14.png|500px]]<br></li> |
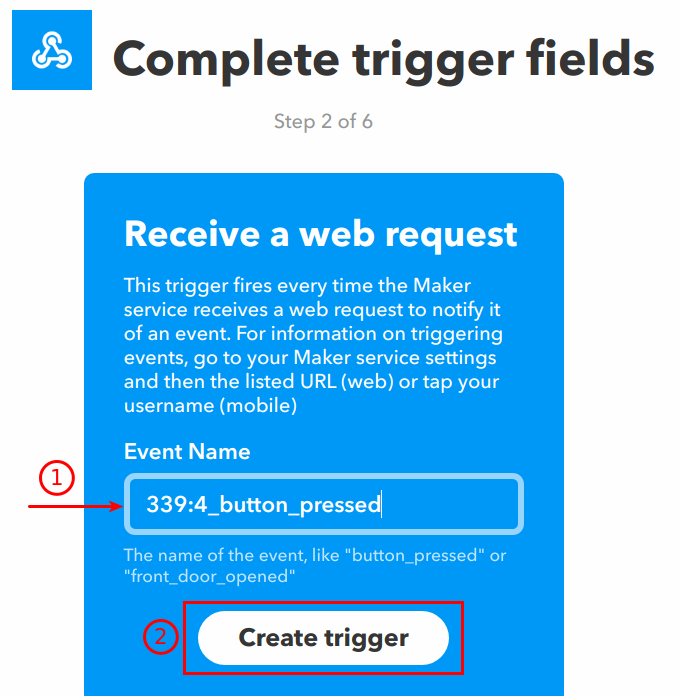
<li class="nummered">At the "Event Name" field it is required to enter the event’s name from the page Events in LTSetup – Webhooks. After filling "Event Name", press "Create trigger" button. | <li class="nummered">At the "Event Name" field it is required to enter the event’s name from the page Events in LTSetup – Webhooks. After filling "Event Name", press "Create trigger" button. | ||
| − | <br>[[file:ifttt15.png|500px]] | + | <br>[[file:ifttt15.png|500px]]<br> |
| − | <br>[[file:ifttt16.png|500px]]</li> | + | <br>[[file:ifttt16.png|500px]]<br></li> |
<li class="nummered">Choose any service and connect it. | <li class="nummered">Choose any service and connect it. | ||
| − | <br>[[file:ifttt17.png|800px]]</li> | + | <br>[[file:ifttt17.png|800px]]<br></li> |
<li class="nummered">Finish the adding of an applet. | <li class="nummered">Finish the adding of an applet. | ||
| − | <br>[[file:ifttt18.png|500px]]</li> | + | <br>[[file:ifttt18.png|500px]]<br></li> |
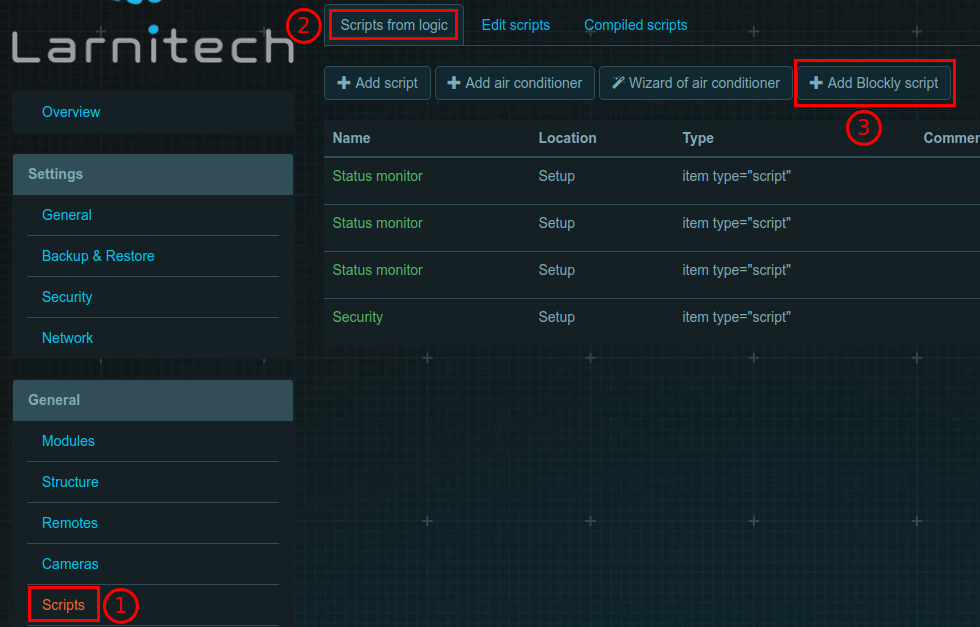
<li class="nummered">The last required step is adding the script into Blockly, using the following instruciton: | <li class="nummered">The last required step is adding the script into Blockly, using the following instruciton: | ||
| Line 45: | Line 45: | ||
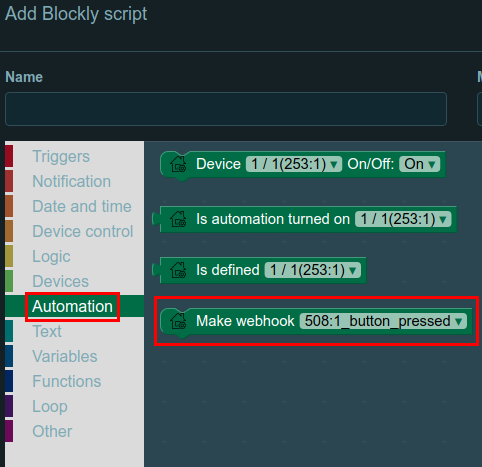
<li>paste the Make webhook block from the Automation tab to the script’s event;</li> | <li>paste the Make webhook block from the Automation tab to the script’s event;</li> | ||
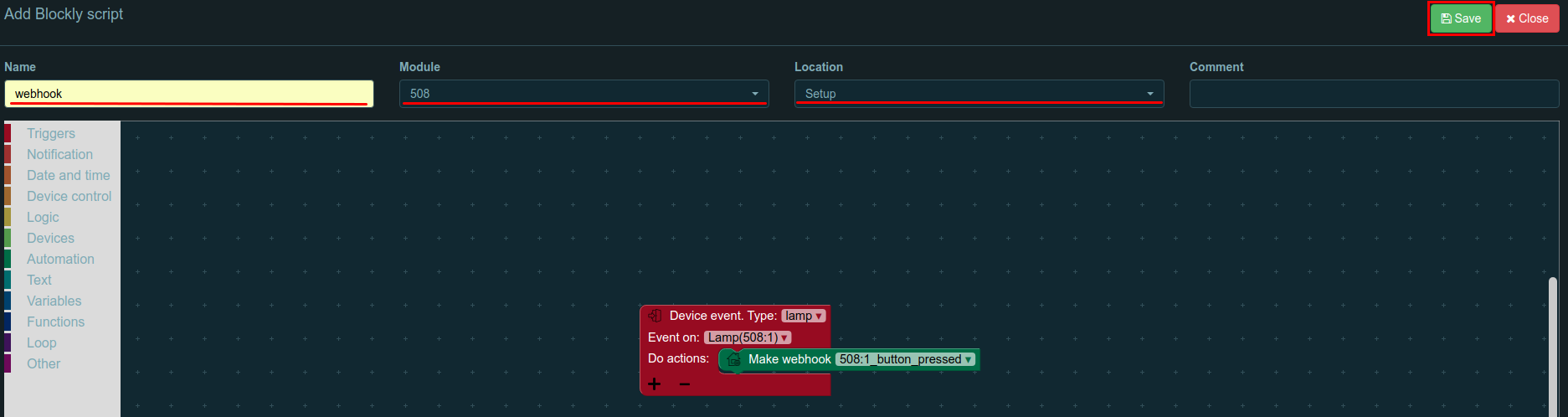
<li>set name for script, choose the module where it will be executed and its location, then save the changes.</li></ul> | <li>set name for script, choose the module where it will be executed and its location, then save the changes.</li></ul> | ||
| − | <br>[[file:ifttt19.png|800px]] | + | <br>[[file:ifttt19.png|800px]]<br> |
| − | <br>[[file:ifttt20.png|500px]] | + | <br>[[file:ifttt20.png|500px]]<br> |
| − | <br>[[file:ifttt21.png|500px]] | + | <br>[[file:ifttt21.png|500px]]<br> |
| − | <br>[[file:ifttt22.png|500px]] | + | <br>[[file:ifttt22.png|500px]]<br> |
| − | <br>[[file:ifttt23.png|800px]] | + | <br>[[file:ifttt23.png|800px]]<br> |
</li> | </li> | ||
<li class="nummered">Enjoy!</li></ol></li></li> | <li class="nummered">Enjoy!</li></ol></li></li> | ||
| Line 57: | Line 57: | ||
<ol><li class="nummered">Follow to IFTTT website ([https://ifttt.com/ https://ifttt.com/]).</li> | <ol><li class="nummered">Follow to IFTTT website ([https://ifttt.com/ https://ifttt.com/]).</li> | ||
<li class="nummered">Sign up/log into your account. | <li class="nummered">Sign up/log into your account. | ||
| − | <br>[[file:ifttt24.png|500px]]</li> | + | <br>[[file:ifttt24.png|500px]]<br></li> |
<li class="nummered">Choose My Applets at the top menu. | <li class="nummered">Choose My Applets at the top menu. | ||
| − | <br>[[file:ifttt25.png|500px]]</li> | + | <br>[[file:ifttt25.png|500px]]<br></li> |
<li class="nummered">Follow to Services tab.</li> | <li class="nummered">Follow to Services tab.</li> | ||
<li class="nummered">Find and connect the Webhooks service. | <li class="nummered">Find and connect the Webhooks service. | ||
| − | <br>[[file:ifttt26.png|500px]]</li> | + | <br>[[file:ifttt26.png|500px]]<br></li> |
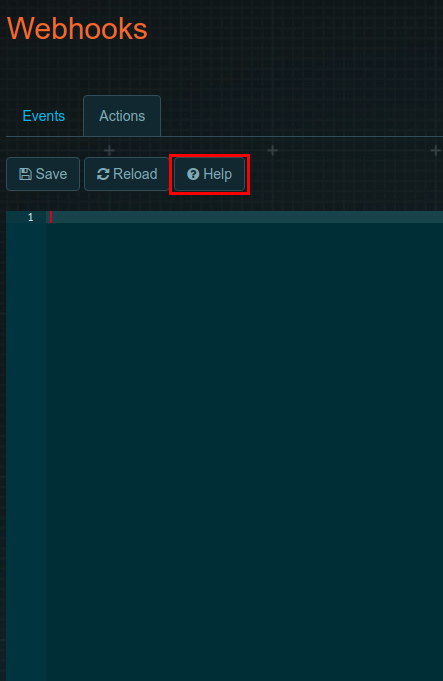
<li class="nummered">Open the Webhooks tab in LTSetup. | <li class="nummered">Open the Webhooks tab in LTSetup. | ||
| − | <br>[[file:ifttt27.png|250px]]</li> | + | <br>[[file:ifttt27.png|250px]]<br></li> |
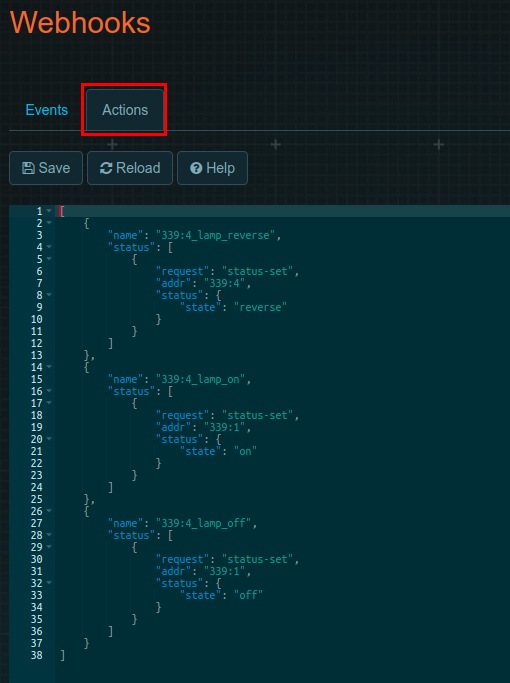
<li class="nummered">Add action at the Actions tab (You can see the examples by clicking the Help button.). | <li class="nummered">Add action at the Actions tab (You can see the examples by clicking the Help button.). | ||
| − | <br>[[file:ifttt28.png|350px]] | + | <br>[[file:ifttt28.png|350px]]<br> |
| − | <br>[[file:ifttt29.png|350px]]</li> | + | <br>[[file:ifttt29.png|350px]]<br></li> |
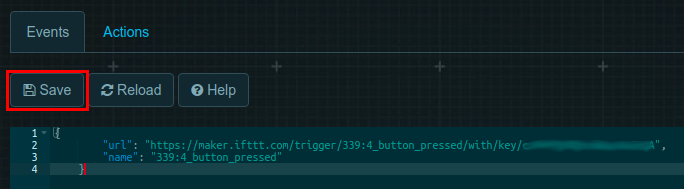
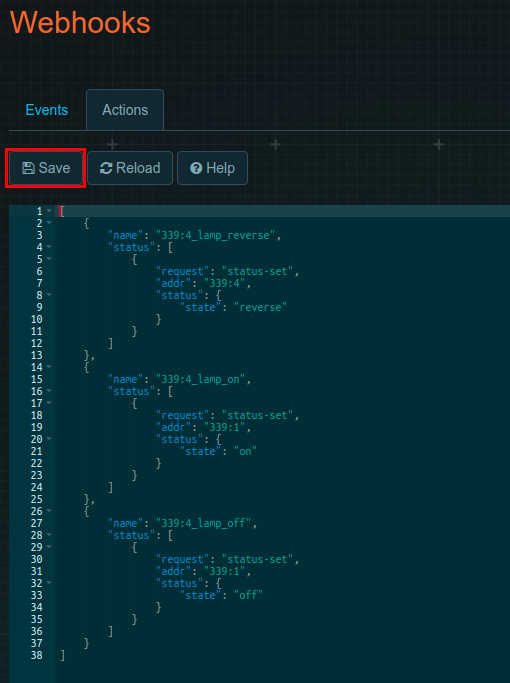
<li class="nummered">Save the changes. | <li class="nummered">Save the changes. | ||
| − | <br>[[file:ifttt30.png|500px]]</li> | + | <br>[[file:ifttt30.png|500px]]<br></li> |
<li class="nummered">Follow to IFTTT – My Applets.</li> | <li class="nummered">Follow to IFTTT – My Applets.</li> | ||
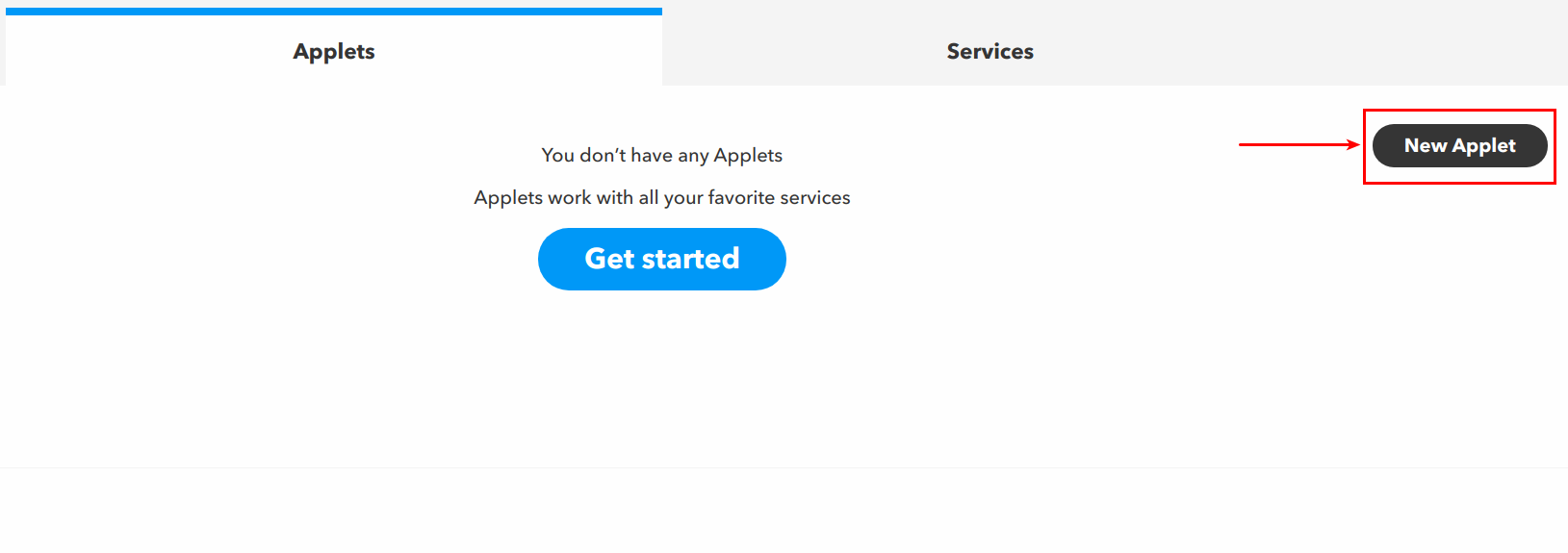
<li class="nummered">Press New Applet. | <li class="nummered">Press New Applet. | ||
| − | <br>[[file:ifttt31.png|800px]]</li> | + | <br>[[file:ifttt31.png|800px]]<br></li> |
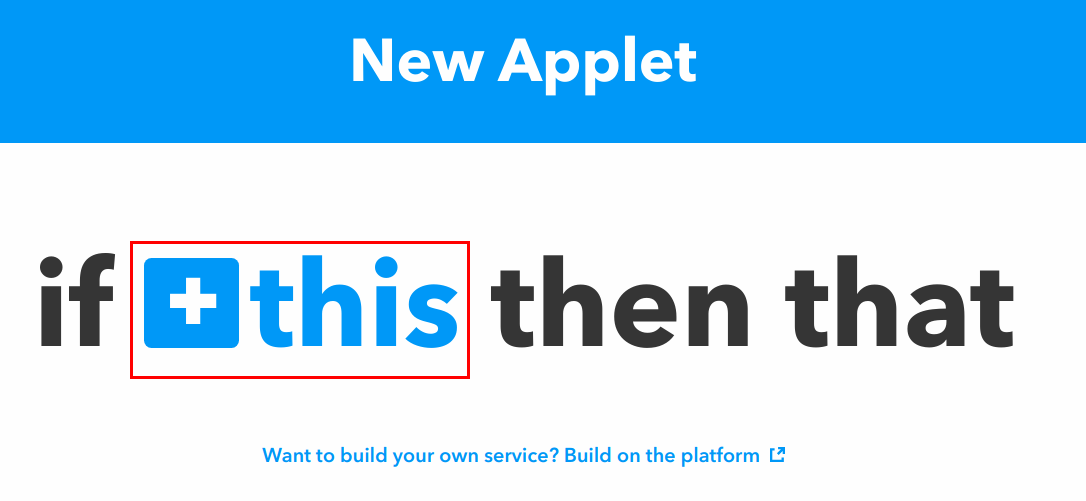
<li class="nummered">Choose "this". | <li class="nummered">Choose "this". | ||
| − | <br>[[file:ifttt32.png|500px]]</li> | + | <br>[[file:ifttt32.png|500px]]<br></li> |
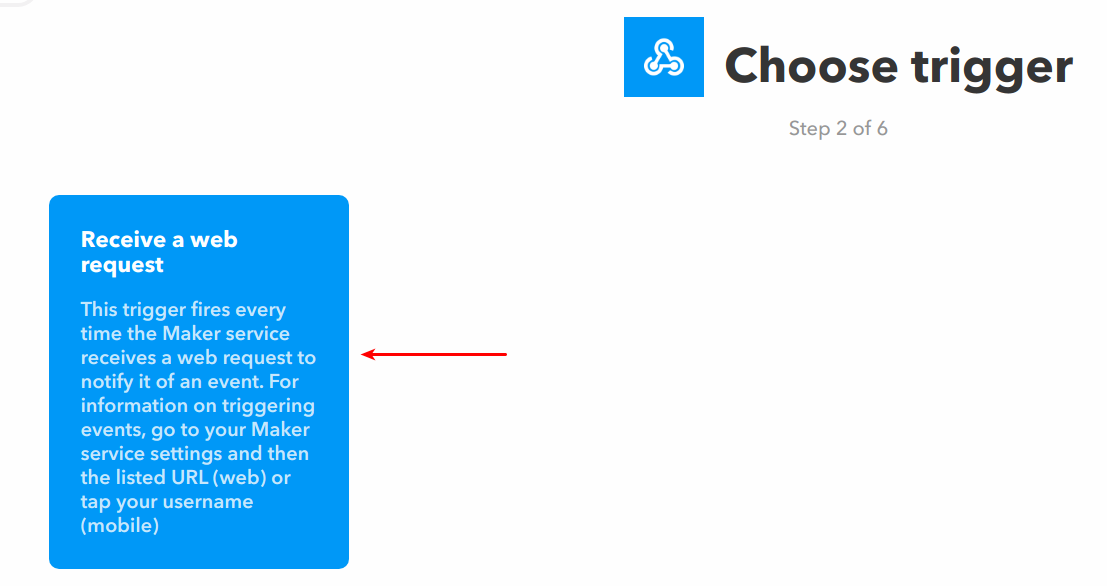
<li class="nummered">Choose an event, by which the action will be executed. | <li class="nummered">Choose an event, by which the action will be executed. | ||
| − | <br>[[file:ifttt33.png|500px]]</li> | + | <br>[[file:ifttt33.png|500px]]<br></li> |
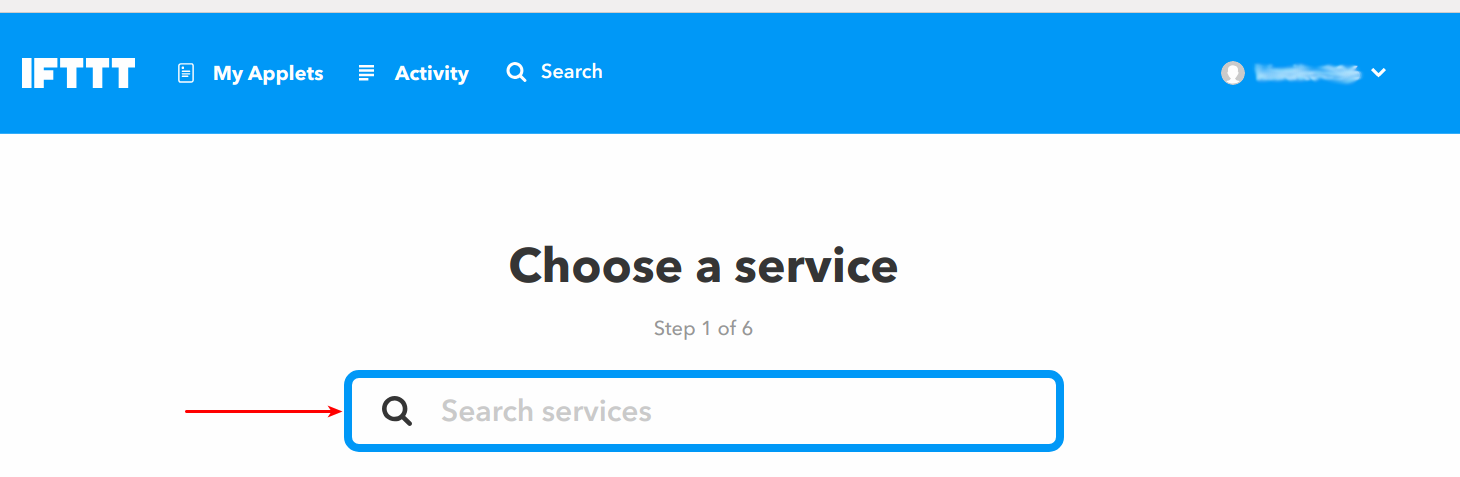
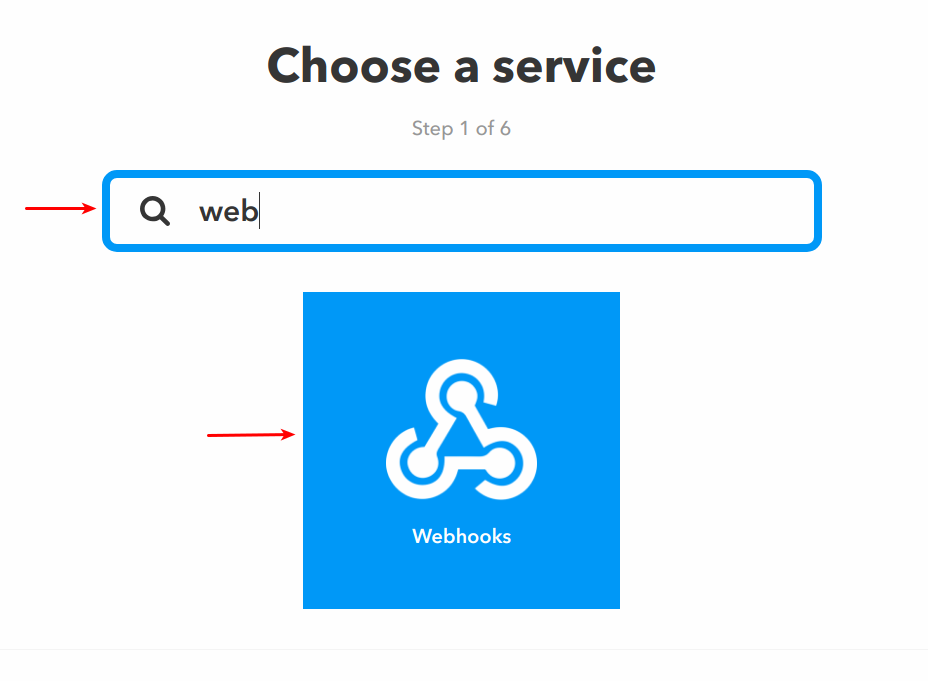
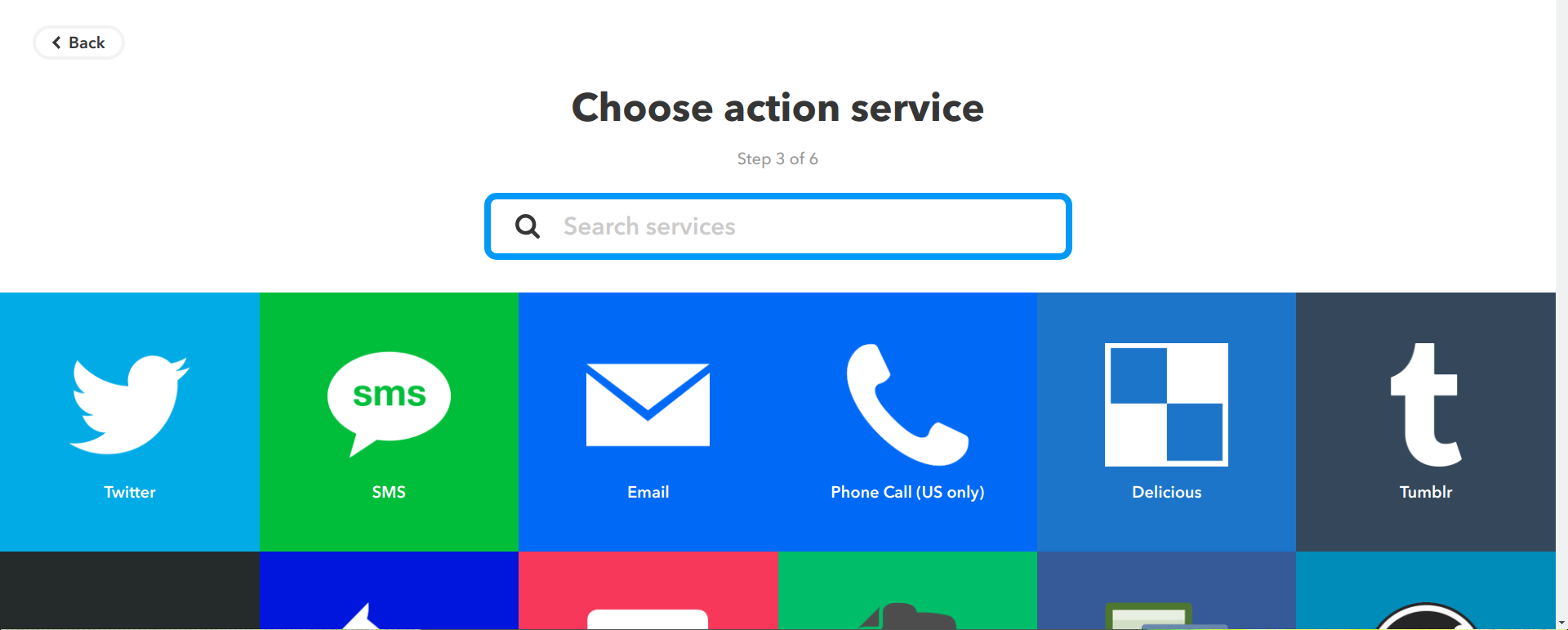
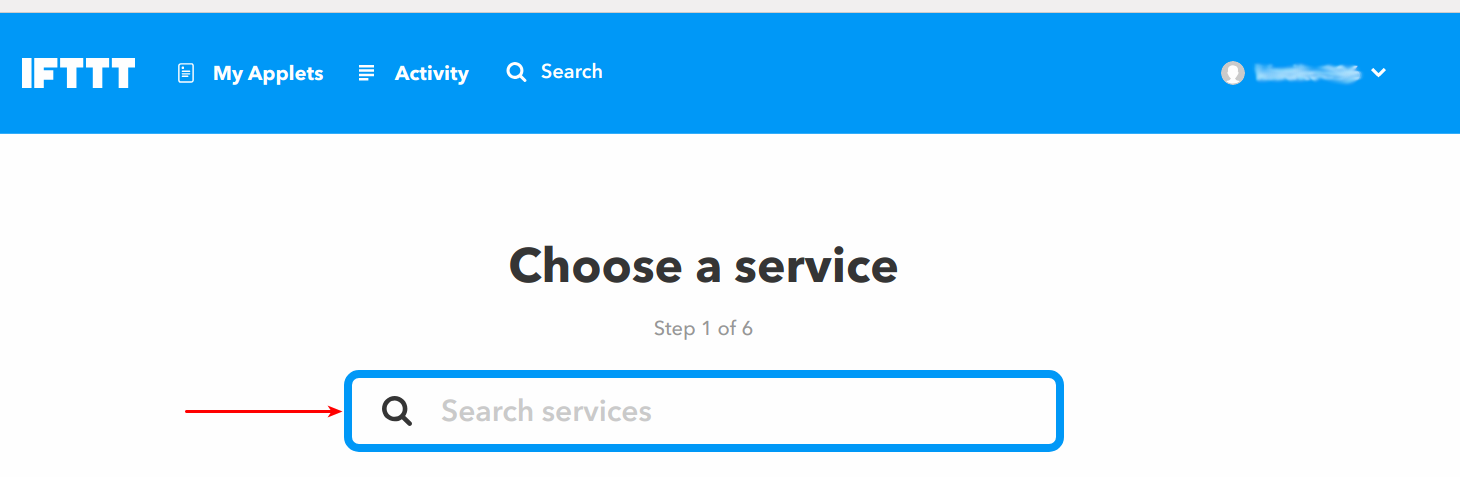
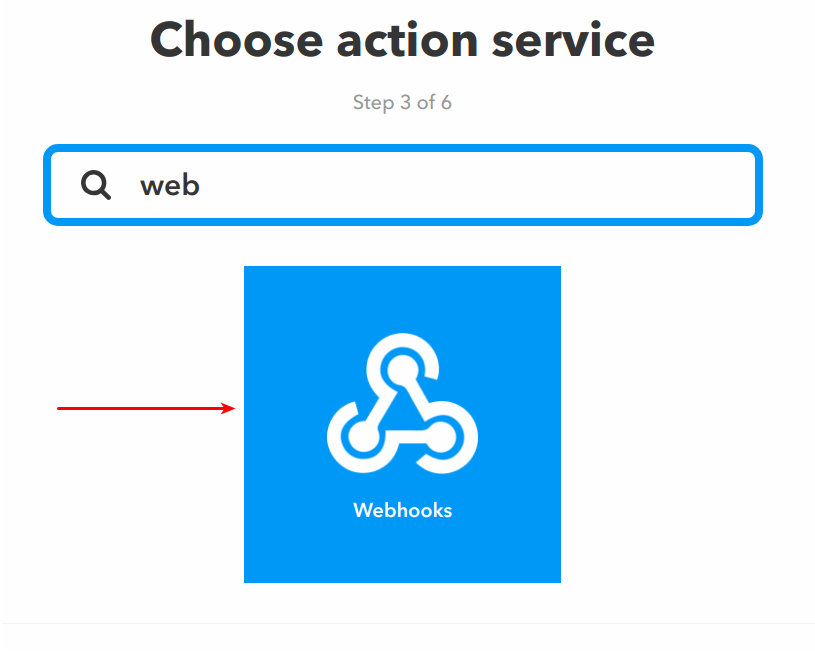
<li class="nummered">Find and add Webhooks service at the "Choose action service" textfield. | <li class="nummered">Find and add Webhooks service at the "Choose action service" textfield. | ||
| − | <br>[[file:ifttt34.png|500px]] | + | <br>[[file:ifttt34.png|500px]]<br> |
| − | <br>[[file:ifttt35.png|500px]]</li> | + | <br>[[file:ifttt35.png|500px]]<br></li> |
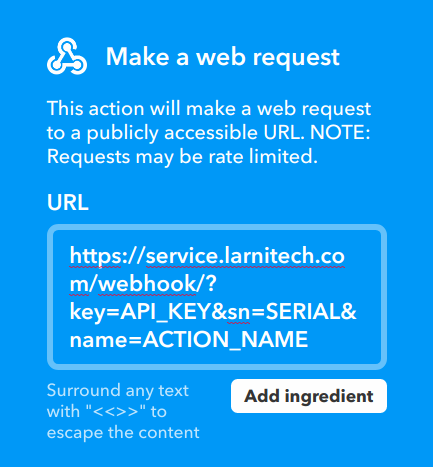
<li class="nummered">Enter the link https://service.larnitech.com/webhook/?key=API_KEY&sn=SERIAL&name=ACTION_NAME into URL field, where: | <li class="nummered">Enter the link https://service.larnitech.com/webhook/?key=API_KEY&sn=SERIAL&name=ACTION_NAME into URL field, where: | ||
| Line 85: | Line 85: | ||
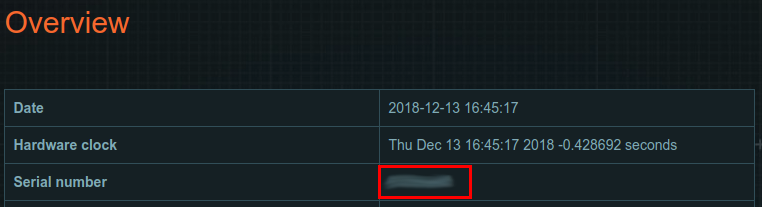
<li>SERIAL: is a serial number that can be copied from the Serial Number field at Overview page of LTSetup;</li> | <li>SERIAL: is a serial number that can be copied from the Serial Number field at Overview page of LTSetup;</li> | ||
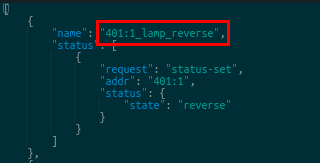
<li>ACTION_NAME: name of an action from the Name field at LTSetup – Webhooks – Actions.</li></ul> | <li>ACTION_NAME: name of an action from the Name field at LTSetup – Webhooks – Actions.</li></ul> | ||
| − | <br>[[file:ifttt36.png|500px]] | + | <br>[[file:ifttt36.png|500px]]<br> |
| − | <br>[[file:ifttt37.png|800px]] | + | <br>[[file:ifttt37.png|800px]]<br> |
| − | <br>[[file:ifttt38.png|200px]] | + | <br>[[file:ifttt38.png|200px]]<br> |
| − | <br>[[file:ifttt39.png|800px]] | + | <br>[[file:ifttt39.png|800px]]<br> |
| − | <br>[[file:ifttt40.png|300px]] | + | <br>[[file:ifttt40.png|300px]]<br> |
</li> | </li> | ||
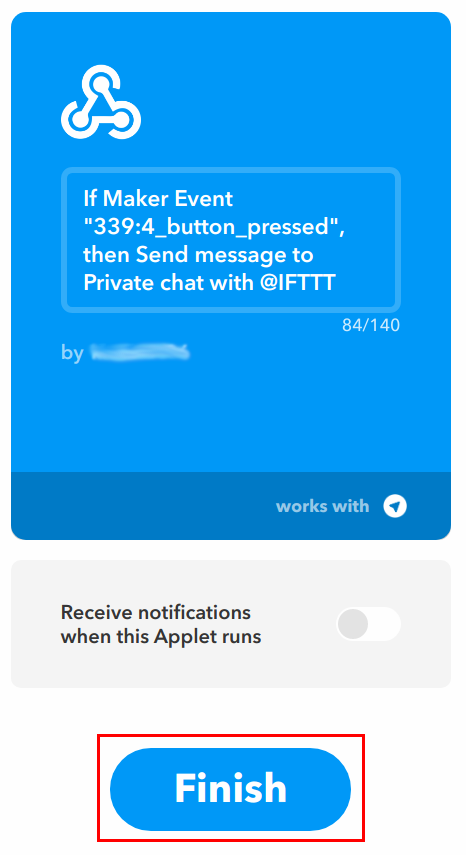
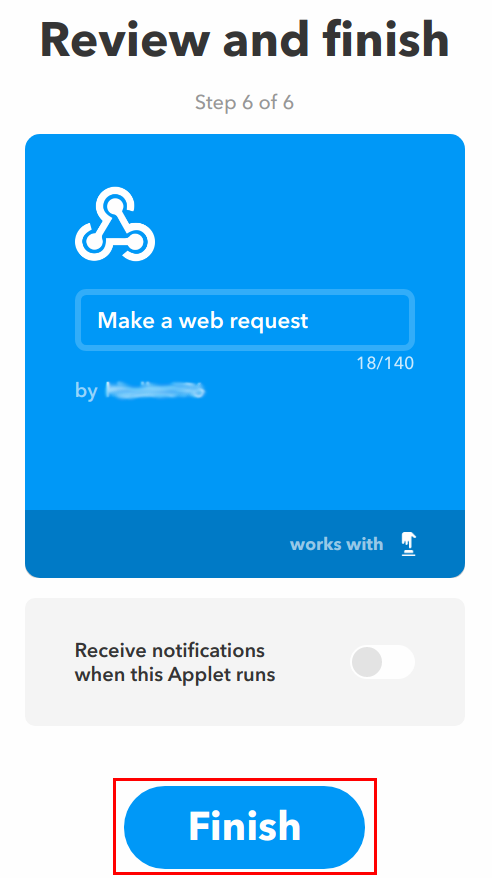
<li class="nummered">Save the Applet. | <li class="nummered">Save the Applet. | ||
| − | <br>[[file: | + | <br>[[file:ifttt41.png|500px]]<br></li> |
<li class="nummered">Enjoy!</li></ol></li></ol> | <li class="nummered">Enjoy!</li></ol></li></ol> | ||
Revision as of 13:00, 1 October 2021
Integration of IFTTT and Larnitech through Webhook is possible by using events and actions at Webhooks tab in LT Setup. Event is a happening in Larnitech system, by which a request is sent to webhook of IFTTT server (means "THIS" in IFTTT). Action is a operation at Larnitech system, which is executed by a request to webhook of Larnitech server from IFTTT (means "THAT" in IFTTT).
- To setup an event:
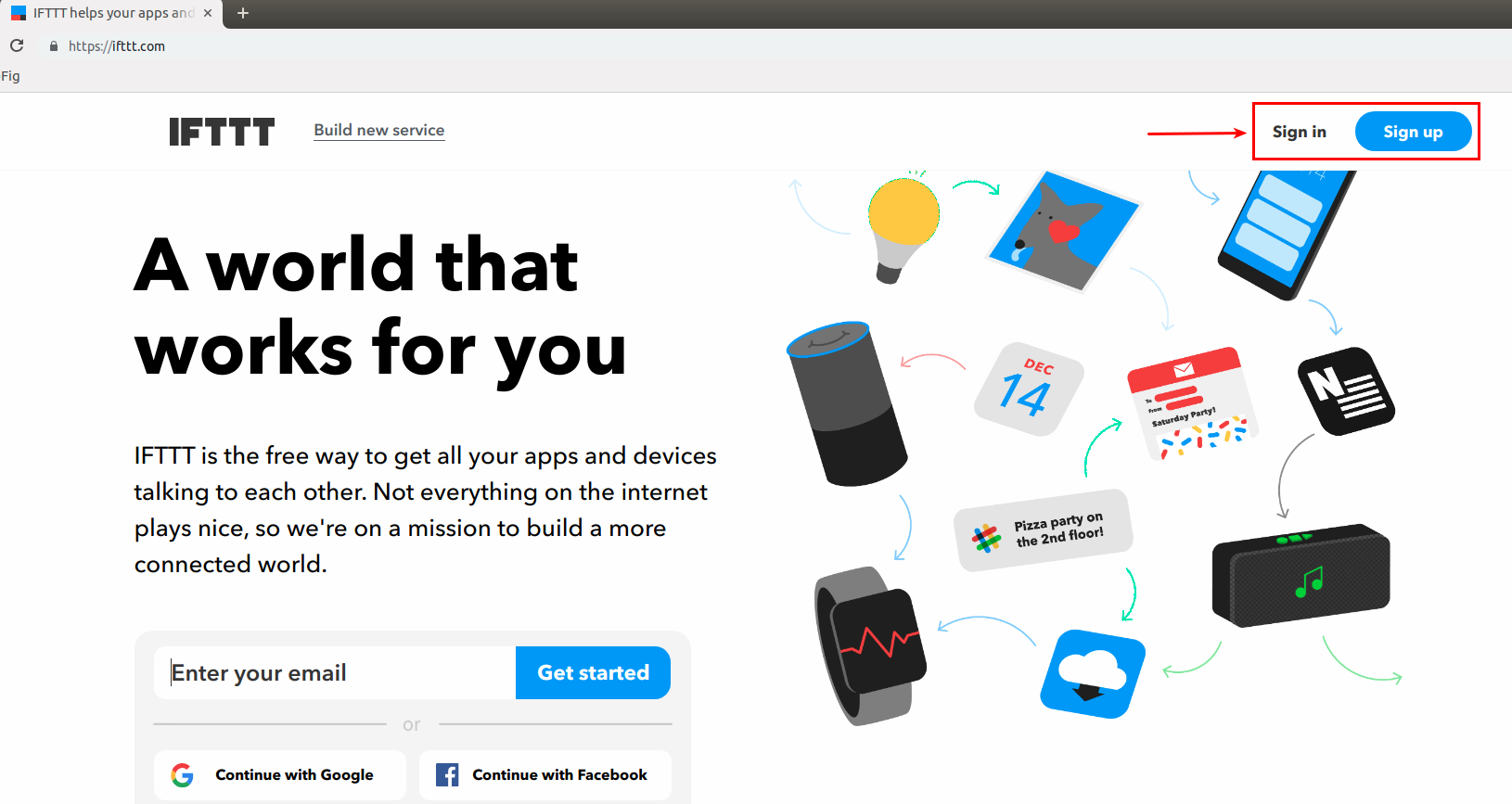
- Follow to the IFTTT website (https://ifttt.com/).
- Sign up/log into your account.

- Choose My Applets at the top menu.

- Follow to Services.
- Find and connect the Webhooks sevice.

- Press Settings on the Services page.

- Copy the URL end-code of the account (the last word in the URL-string).

- Open the Webhooks Tab in LTSetup.

- At the Events tab, add an event (You can see the examples by clicking the Help button).


- At the URL string change the key to the copied one at 1.7 and save event.


- Follow to IFTTT – My Applets
- Press New Applet

- Press "this".

- Find and choose Webhooks.


- At the "Event Name" field it is required to enter the event’s name from the page Events in LTSetup – Webhooks. After filling "Event Name", press "Create trigger" button.


- Choose any service and connect it.

- Finish the adding of an applet.

- The last required step is adding the script into Blockly, using the following instruciton:
- Find Scripts – Scripts from logic – Add Blockly scripts menu at LTSetup;
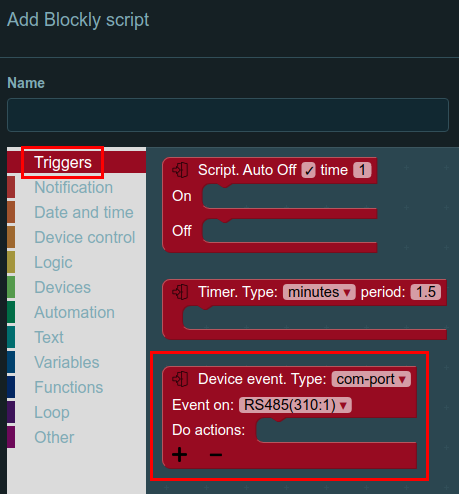
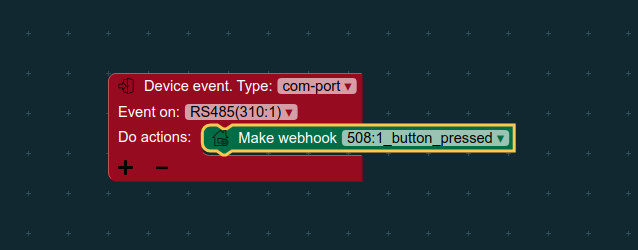
- choose the Triggers tab at the script window, then choose and add required Device event to a workspace;
- paste the Make webhook block from the Automation tab to the script’s event;
- set name for script, choose the module where it will be executed and its location, then save the changes.





- Enjoy!
- To add an action:
- Follow to IFTTT website (https://ifttt.com/).
- Sign up/log into your account.

- Choose My Applets at the top menu.

- Follow to Services tab.
- Find and connect the Webhooks service.

- Open the Webhooks tab in LTSetup.

- Add action at the Actions tab (You can see the examples by clicking the Help button.).


- Save the changes.

- Follow to IFTTT – My Applets.
- Press New Applet.

- Choose "this".

- Choose an event, by which the action will be executed.

- Find and add Webhooks service at the "Choose action service" textfield.


- Enter the link https://service.larnitech.com/webhook/?key=API_KEY&sn=SERIAL&name=ACTION_NAME into URL field, where:
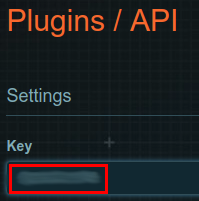
- API_KEY: is a key from the Key field in LTSetup – Plugins – API – Configure;
- SERIAL: is a serial number that can be copied from the Serial Number field at Overview page of LTSetup;
- ACTION_NAME: name of an action from the Name field at LTSetup – Webhooks – Actions.





- Save the Applet.

- Enjoy!