Difference between revisions of "IFTTT (IF This, Then That)"
Jump to navigation
Jump to search
(Marked this version for translation) |
|||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <languages/> | |
| + | <translate> | ||
| + | <!--T:1--> | ||
Integration of IFTTT and Larnitech through Webhook is possible by using events and actions at Webhooks tab in LT Setup. Event is a happening in Larnitech system, by which a request is sent to webhook of IFTTT server (means "THIS" in IFTTT). Action is a operation at Larnitech system, which is executed by a request to webhook of Larnitech server from IFTTT (means "THAT" in IFTTT). | Integration of IFTTT and Larnitech through Webhook is possible by using events and actions at Webhooks tab in LT Setup. Event is a happening in Larnitech system, by which a request is sent to webhook of IFTTT server (means "THIS" in IFTTT). Action is a operation at Larnitech system, which is executed by a request to webhook of Larnitech server from IFTTT (means "THAT" in IFTTT). | ||
| + | <!--T:2--> | ||
<ol class="l2"><li class="nummered">To setup an event: | <ol class="l2"><li class="nummered">To setup an event: | ||
| + | <!--T:3--> | ||
<ol><li class="nummered">Follow to the IFTTT website ([https://ifttt.com/ https://ifttt.com/]).</li> | <ol><li class="nummered">Follow to the IFTTT website ([https://ifttt.com/ https://ifttt.com/]).</li> | ||
<li class="nummered">Sign up/log into your account. | <li class="nummered">Sign up/log into your account. | ||
| Line 41: | Line 45: | ||
<li class="nummered">The last required step is adding the script into Blockly, using the following instruciton: | <li class="nummered">The last required step is adding the script into Blockly, using the following instruciton: | ||
| + | <!--T:4--> | ||
<ul><li>Find Scripts – Scripts from logic – Add Blockly scripts menu at LTSetup;</li> | <ul><li>Find Scripts – Scripts from logic – Add Blockly scripts menu at LTSetup;</li> | ||
<li>choose the Triggers tab at the script window, then choose and add required Device event to a workspace;</li> | <li>choose the Triggers tab at the script window, then choose and add required Device event to a workspace;</li> | ||
| Line 53: | Line 58: | ||
<li class="nummered">Enjoy!</li></ol></li></li> | <li class="nummered">Enjoy!</li></ol></li></li> | ||
| + | <!--T:5--> | ||
<li class="nummered">To add an action: | <li class="nummered">To add an action: | ||
| + | <!--T:6--> | ||
<ol><li class="nummered">Follow to IFTTT website ([https://ifttt.com/ https://ifttt.com/]).</li> | <ol><li class="nummered">Follow to IFTTT website ([https://ifttt.com/ https://ifttt.com/]).</li> | ||
<li class="nummered">Sign up/log into your account. | <li class="nummered">Sign up/log into your account. | ||
| Line 82: | Line 89: | ||
<li class="nummered">Enter the link https://service.larnitech.com/webhook/?key=API_KEY&sn=SERIAL&name=ACTION_NAME into URL field, where: | <li class="nummered">Enter the link https://service.larnitech.com/webhook/?key=API_KEY&sn=SERIAL&name=ACTION_NAME into URL field, where: | ||
| + | <!--T:7--> | ||
<ul><li>API_KEY: is a key from the Key field in LTSetup – Plugins – API – Configure;</li> | <ul><li>API_KEY: is a key from the Key field in LTSetup – Plugins – API – Configure;</li> | ||
<li>SERIAL: is a serial number that can be copied from the Serial Number field at Overview page of LTSetup;</li> | <li>SERIAL: is a serial number that can be copied from the Serial Number field at Overview page of LTSetup;</li> | ||
| Line 94: | Line 102: | ||
<br>[[file:ifttt41.png|500px]]<br></li> | <br>[[file:ifttt41.png|500px]]<br></li> | ||
<li class="nummered">Enjoy!</li></ol></li></ol> | <li class="nummered">Enjoy!</li></ol></li></ol> | ||
| + | </translate> | ||
Latest revision as of 15:10, 15 January 2022
Integration of IFTTT and Larnitech through Webhook is possible by using events and actions at Webhooks tab in LT Setup. Event is a happening in Larnitech system, by which a request is sent to webhook of IFTTT server (means "THIS" in IFTTT). Action is a operation at Larnitech system, which is executed by a request to webhook of Larnitech server from IFTTT (means "THAT" in IFTTT).
- To setup an event:
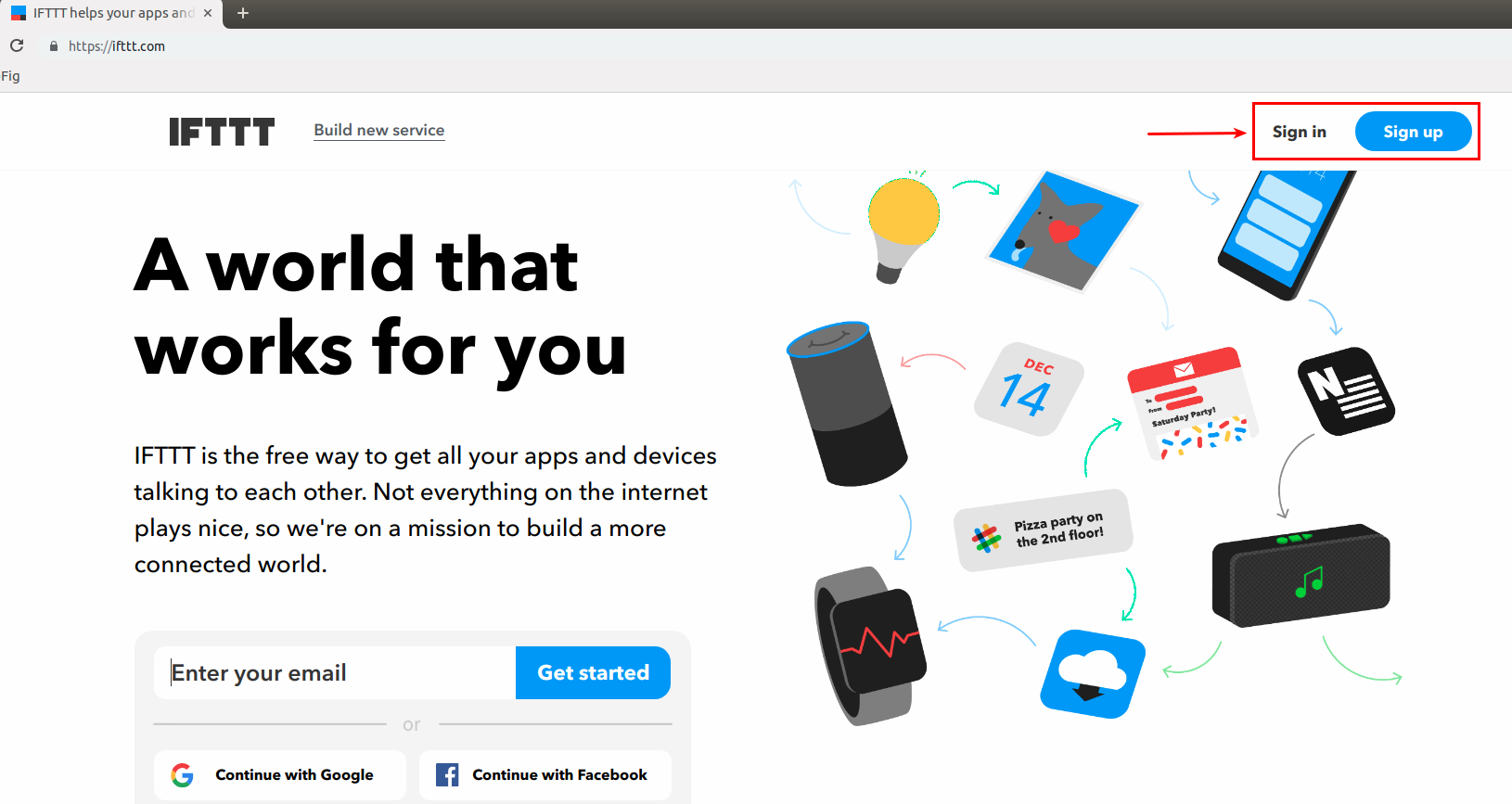
- Follow to the IFTTT website (https://ifttt.com/).
- Sign up/log into your account.

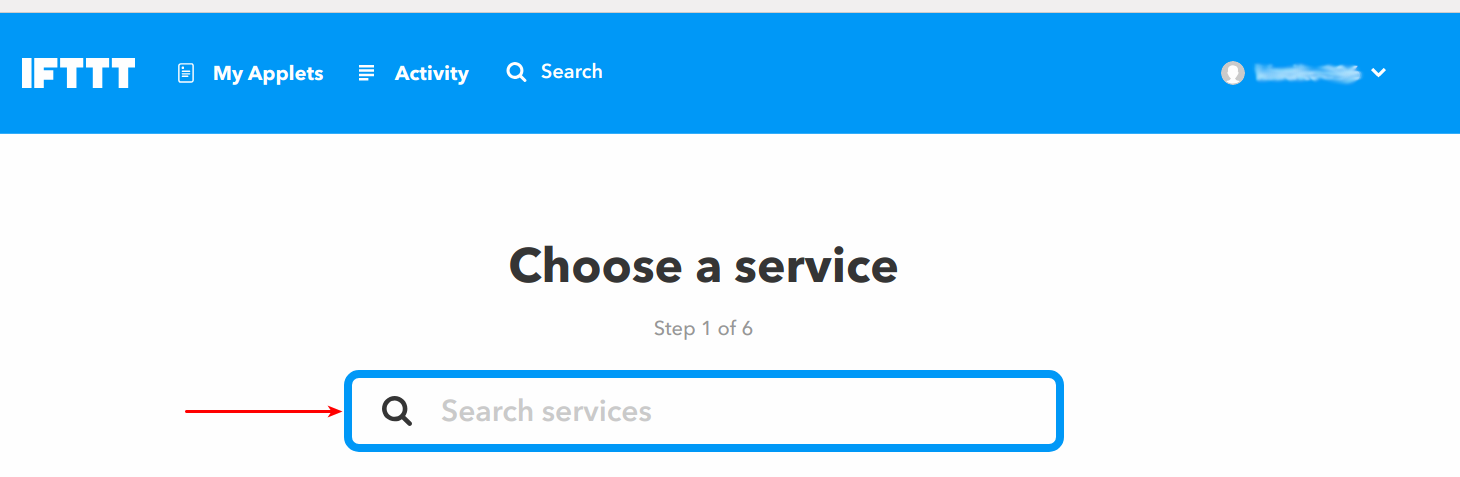
- Choose My Applets at the top menu.

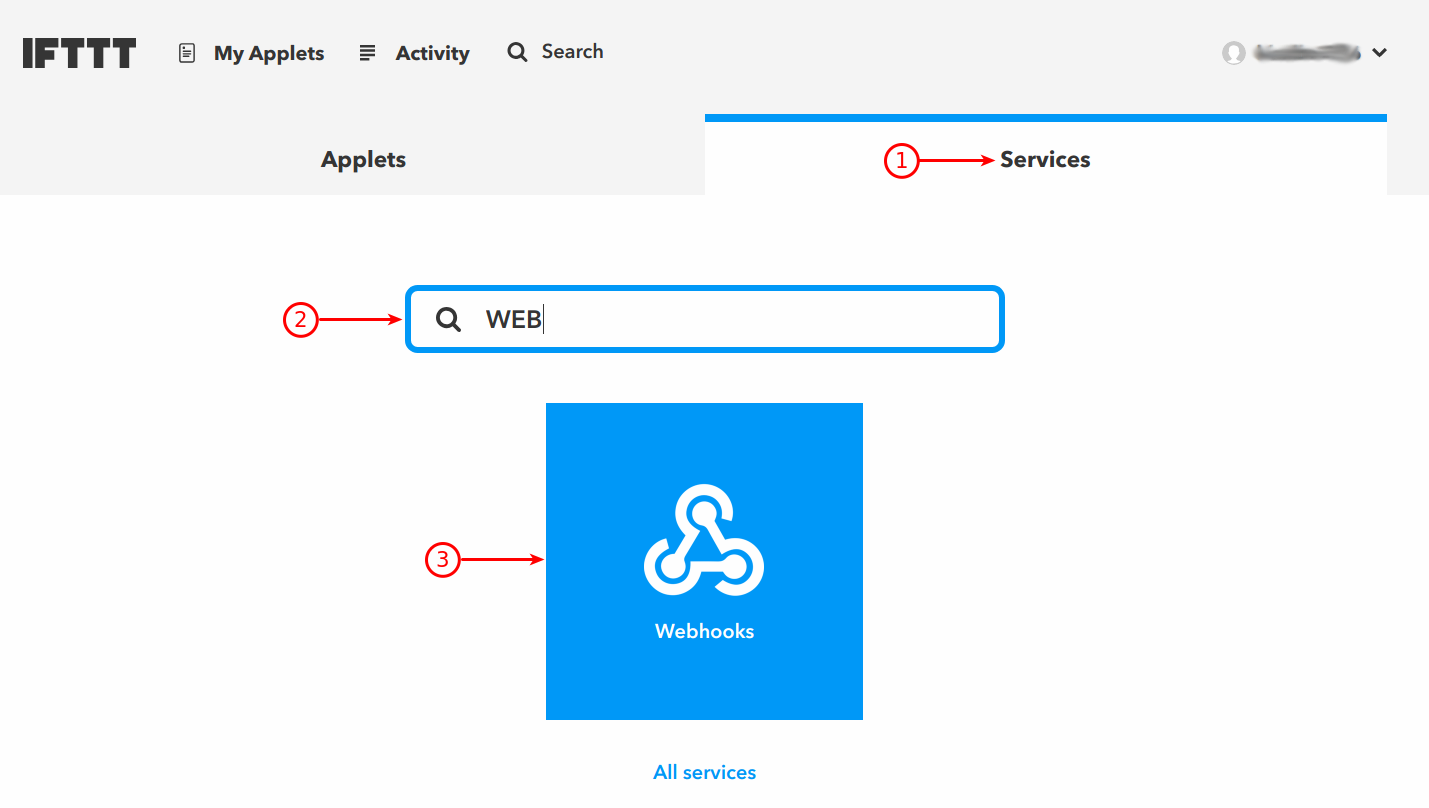
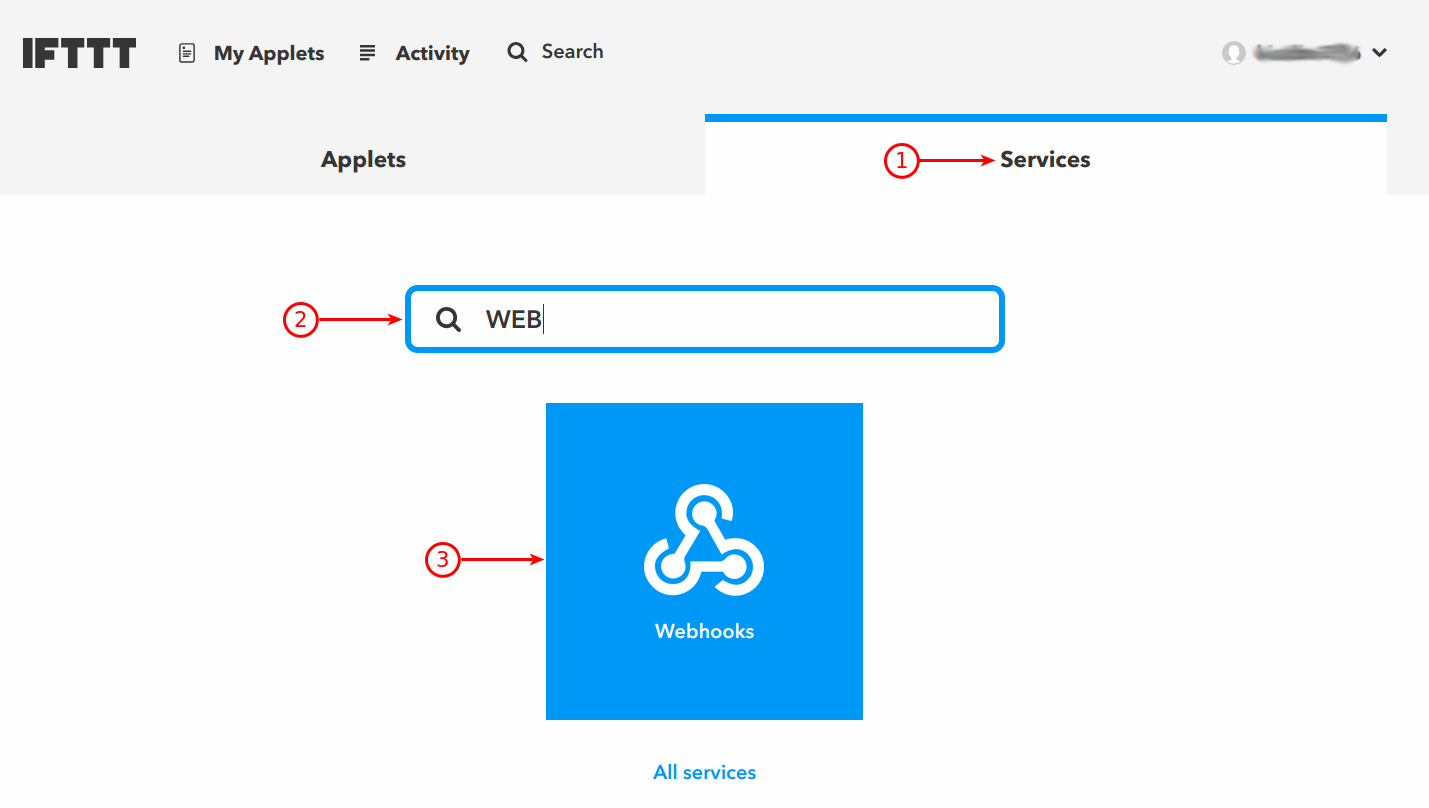
- Follow to Services.
- Find and connect the Webhooks sevice.

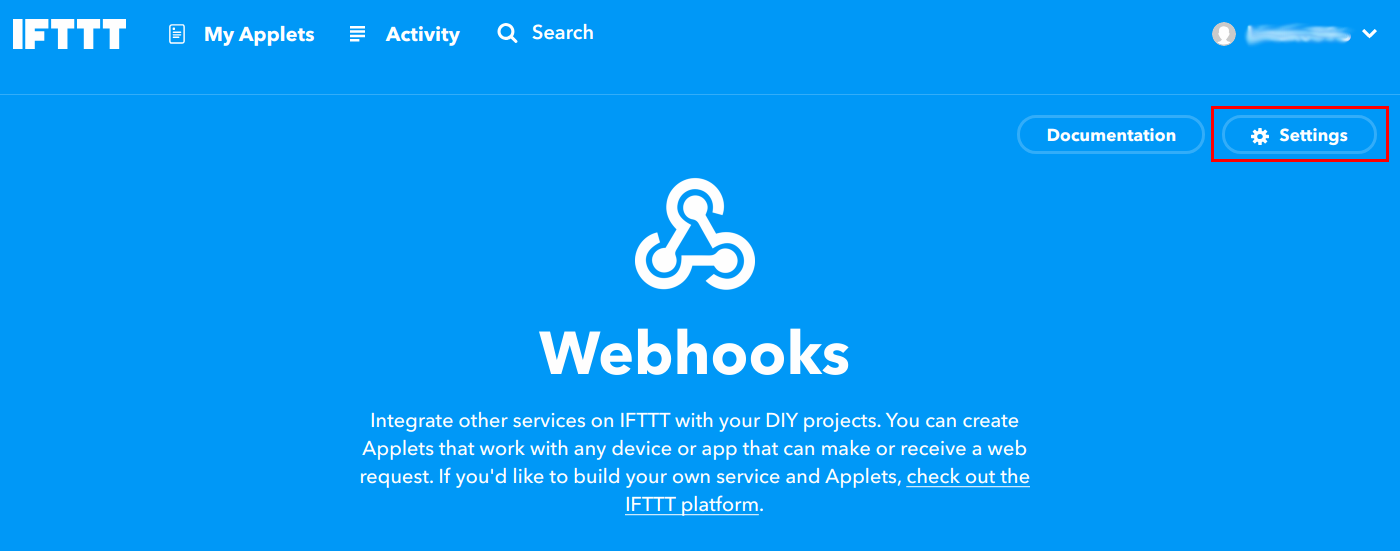
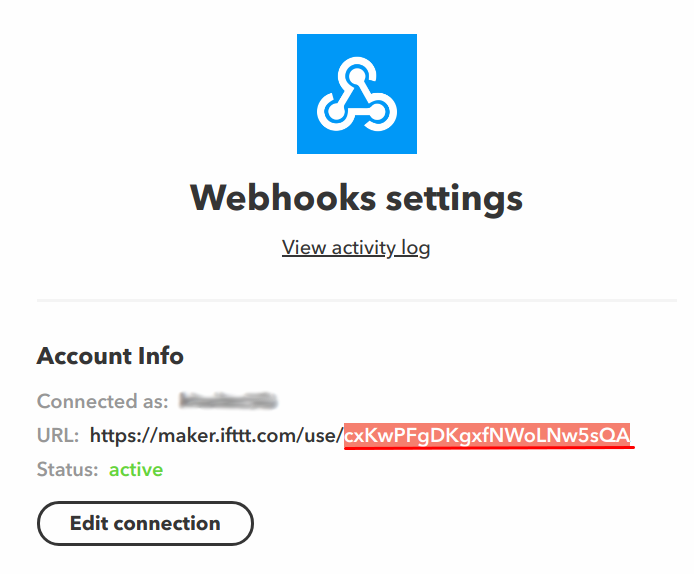
- Press Settings on the Services page.

- Copy the URL end-code of the account (the last word in the URL-string).

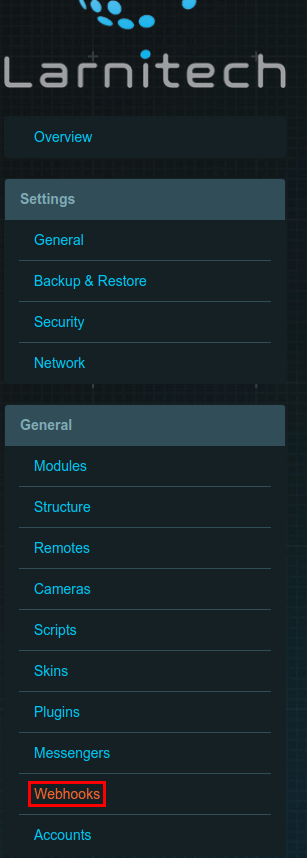
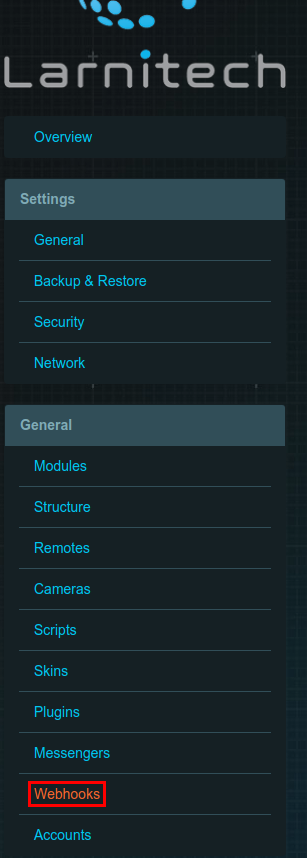
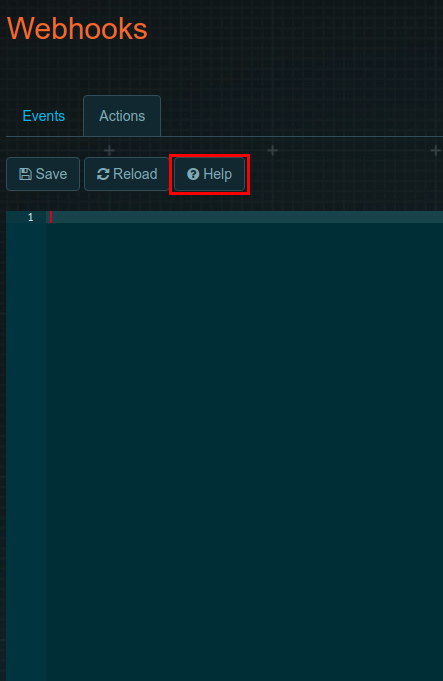
- Open the Webhooks Tab in LTSetup.

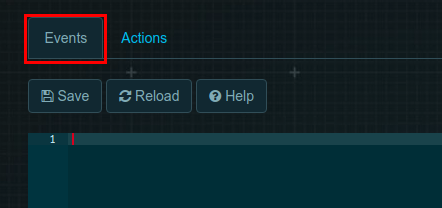
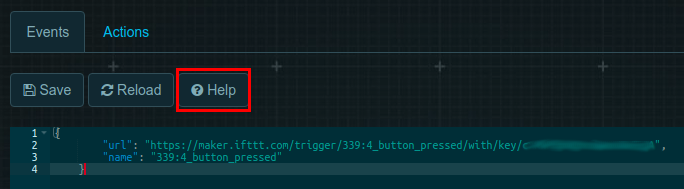
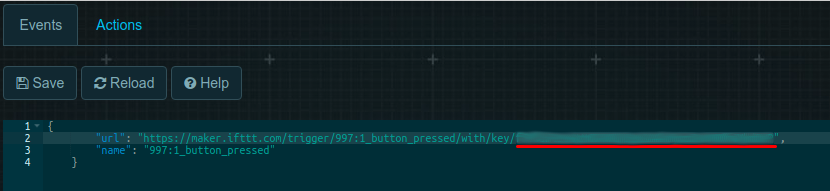
- At the Events tab, add an event (You can see the examples by clicking the Help button).


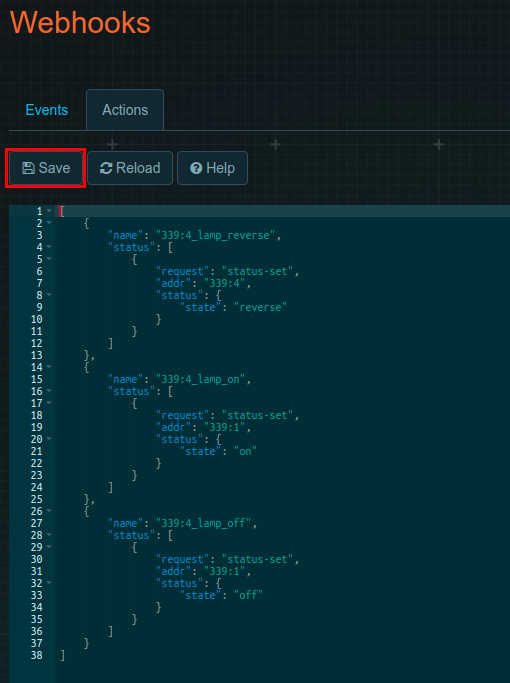
- At the URL string change the key to the copied one at 1.7 and save event.


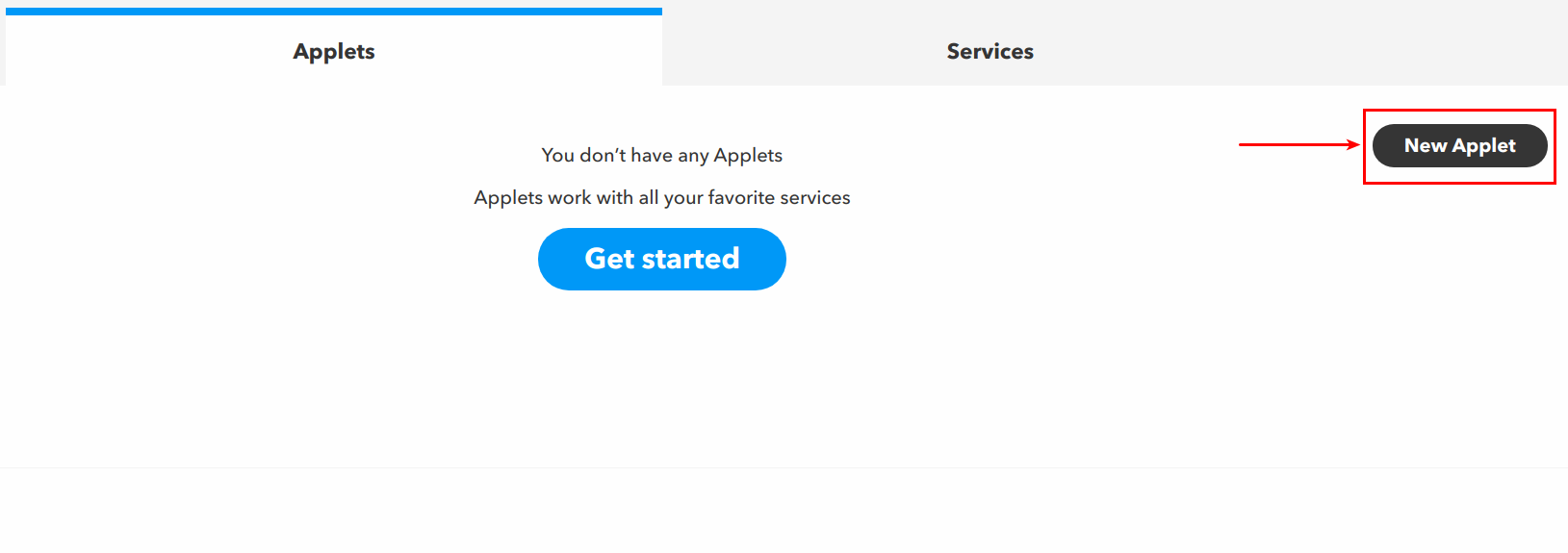
- Follow to IFTTT – My Applets
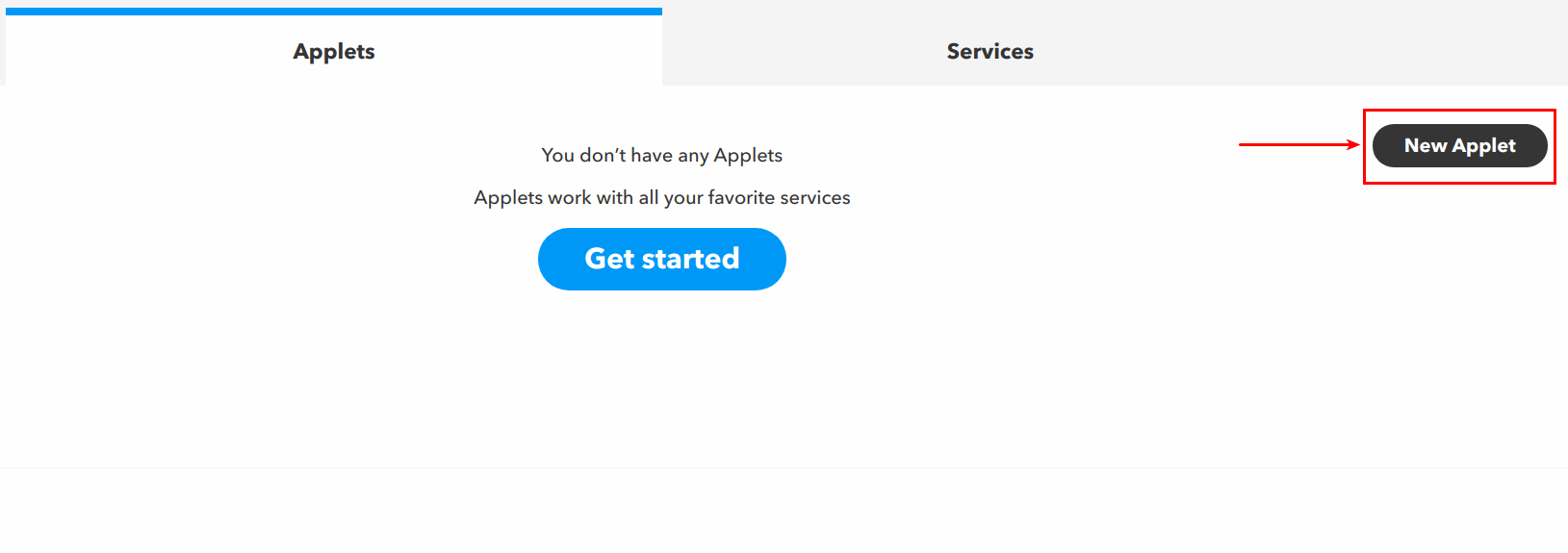
- Press New Applet

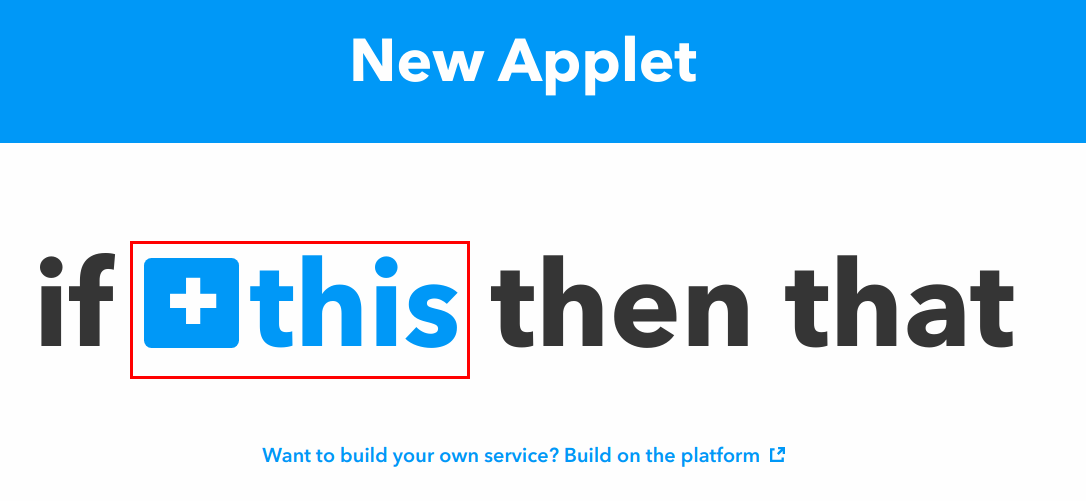
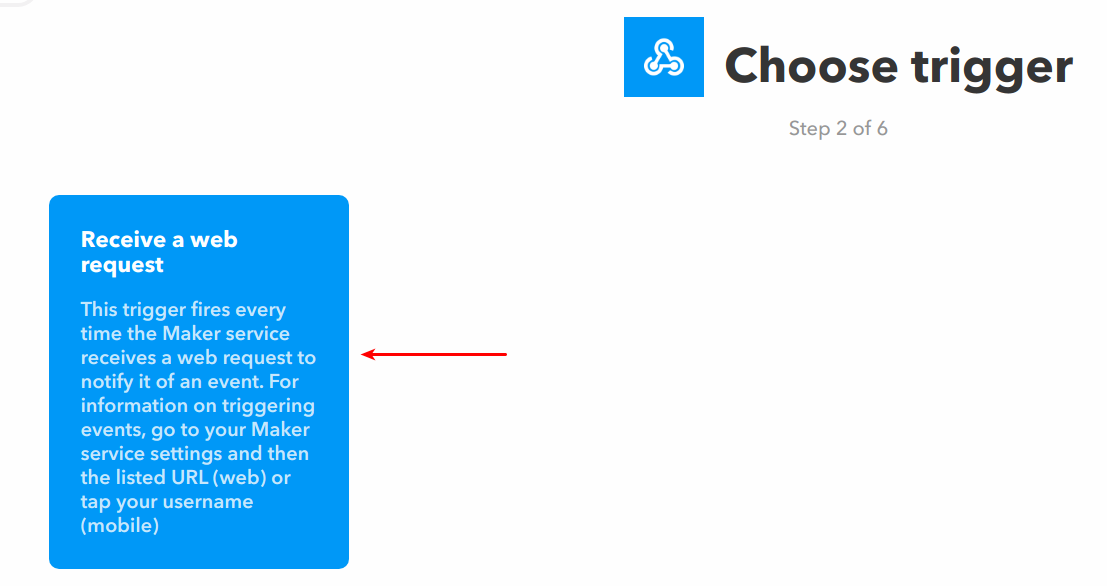
- Press "this".

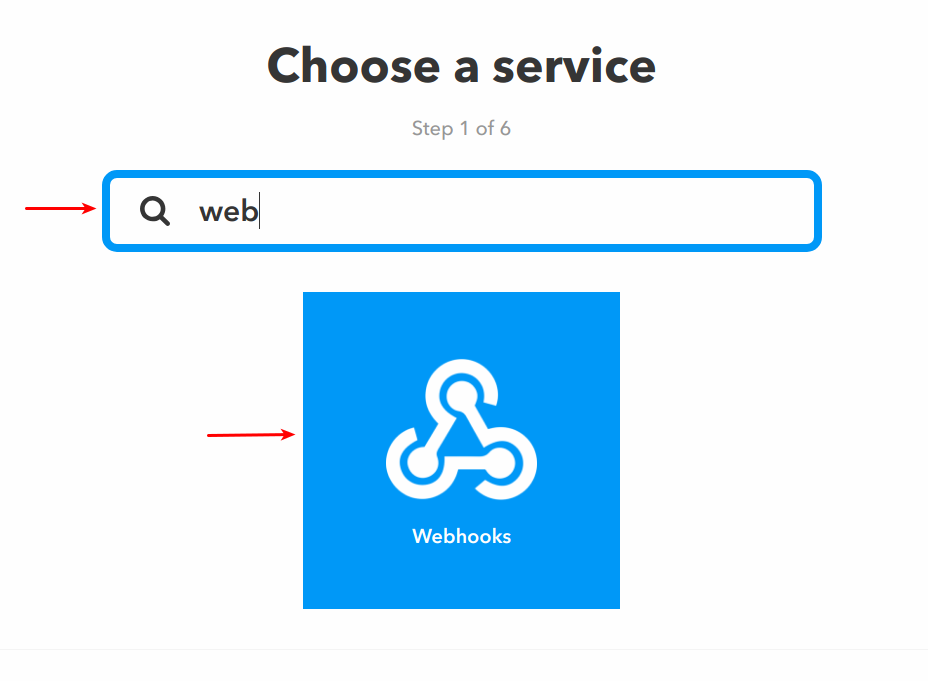
- Find and choose Webhooks.


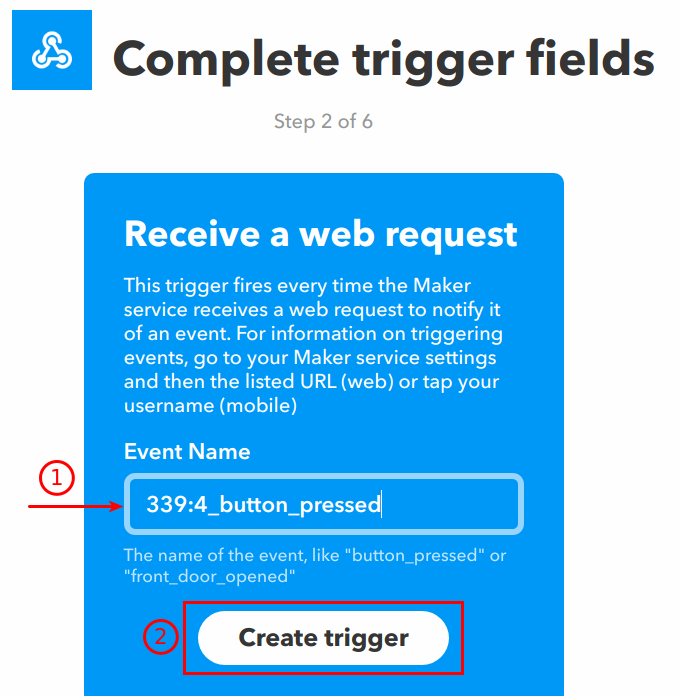
- At the "Event Name" field it is required to enter the event’s name from the page Events in LTSetup – Webhooks. After filling "Event Name", press "Create trigger" button.


- Choose any service and connect it.

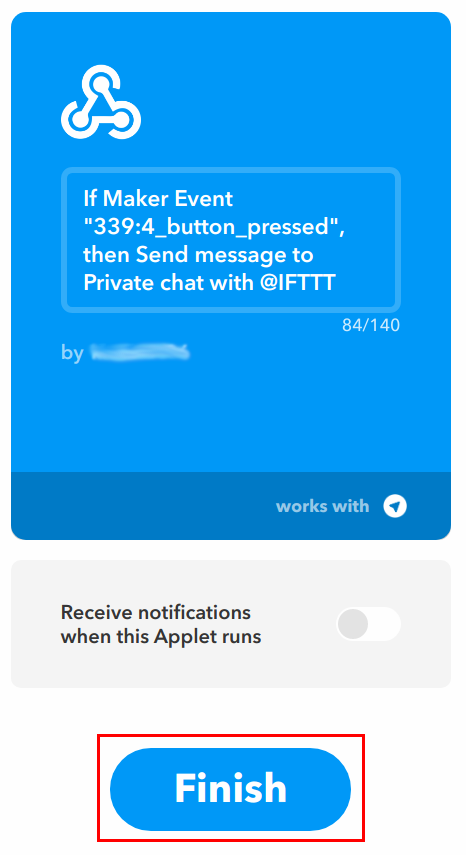
- Finish the adding of an applet.

- The last required step is adding the script into Blockly, using the following instruciton:
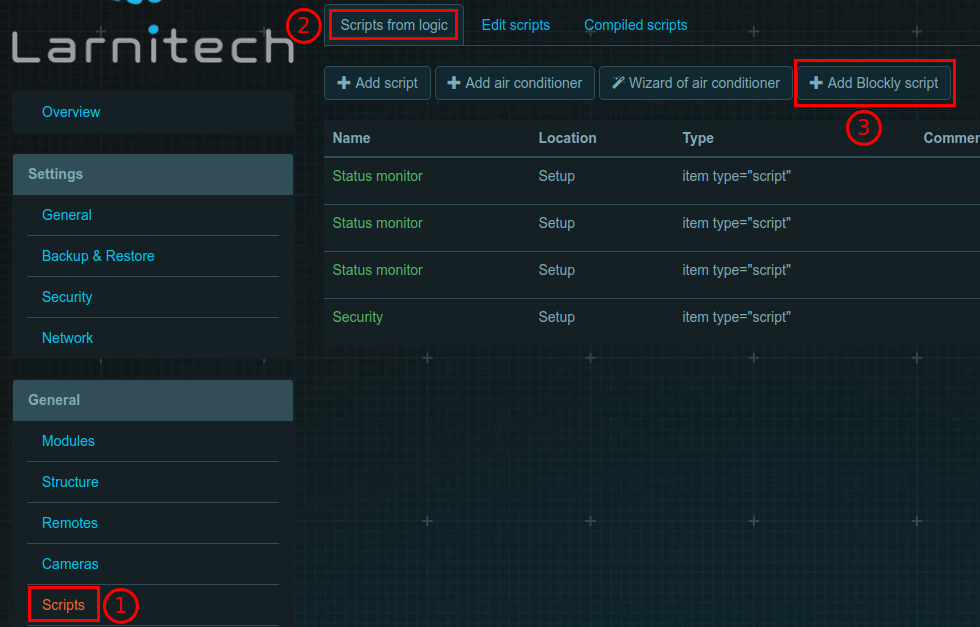
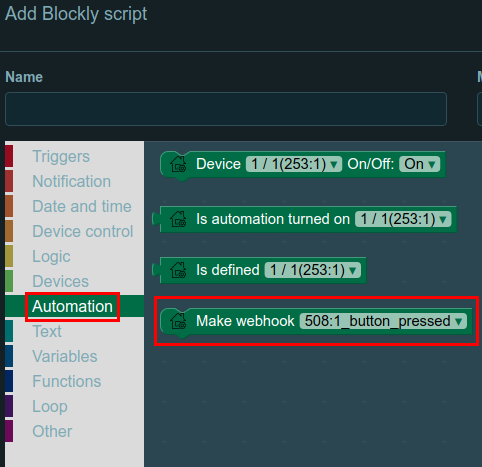
- Find Scripts – Scripts from logic – Add Blockly scripts menu at LTSetup;
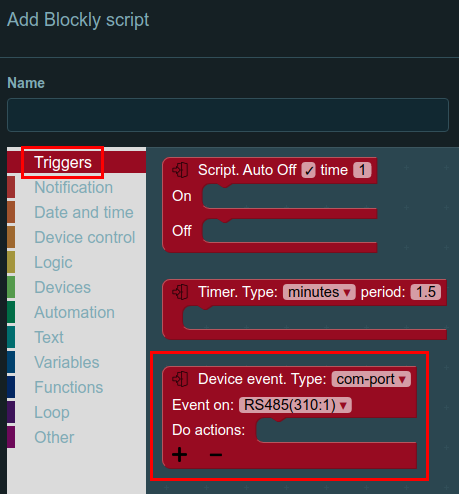
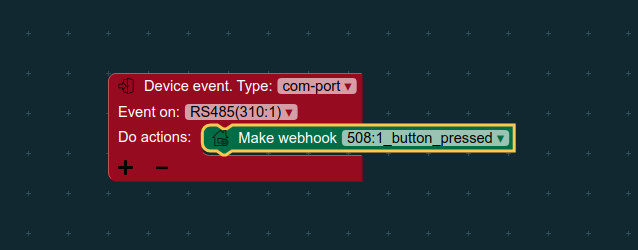
- choose the Triggers tab at the script window, then choose and add required Device event to a workspace;
- paste the Make webhook block from the Automation tab to the script’s event;
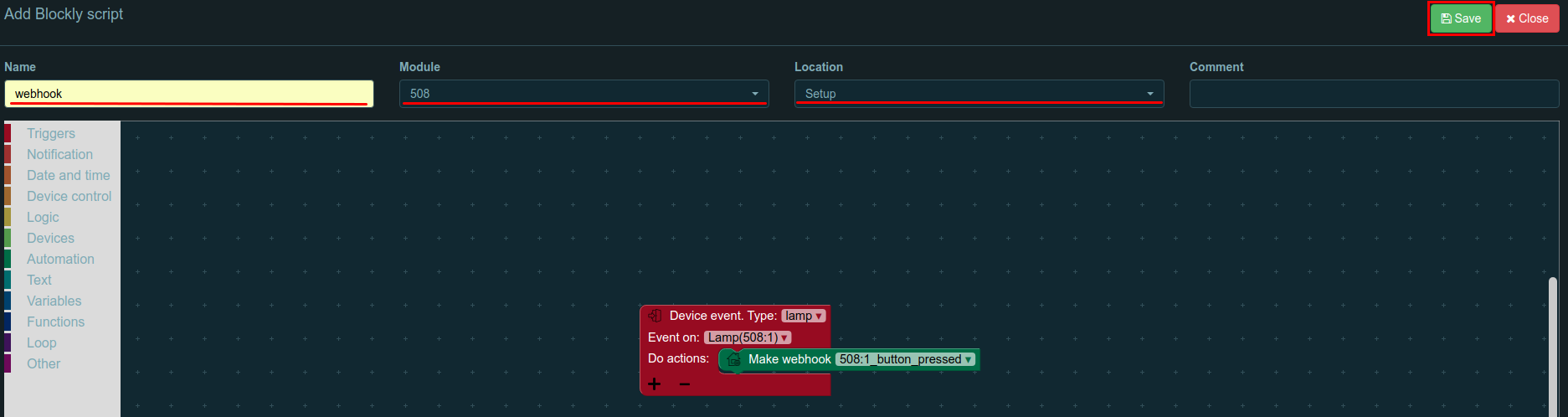
- set name for script, choose the module where it will be executed and its location, then save the changes.





- Enjoy!
- To add an action:
- Follow to IFTTT website (https://ifttt.com/).
- Sign up/log into your account.

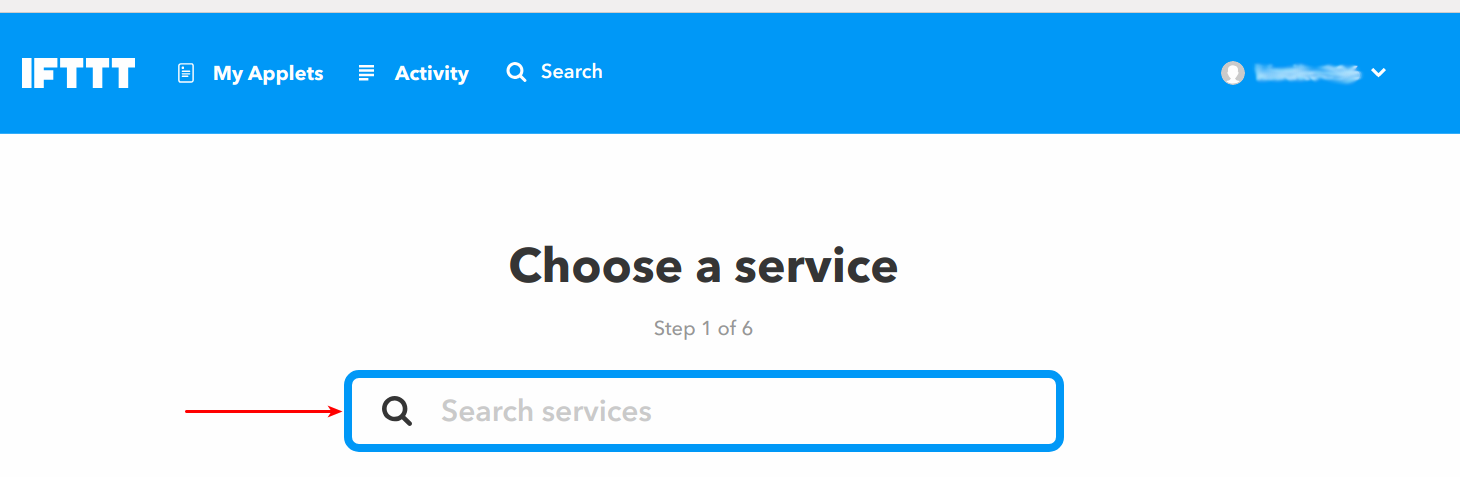
- Choose My Applets at the top menu.

- Follow to Services tab.
- Find and connect the Webhooks service.

- Open the Webhooks tab in LTSetup.

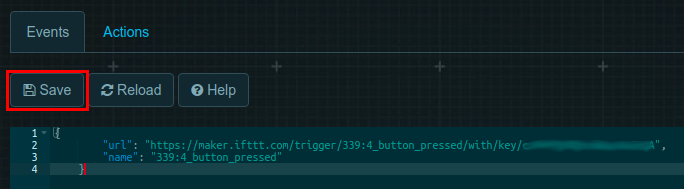
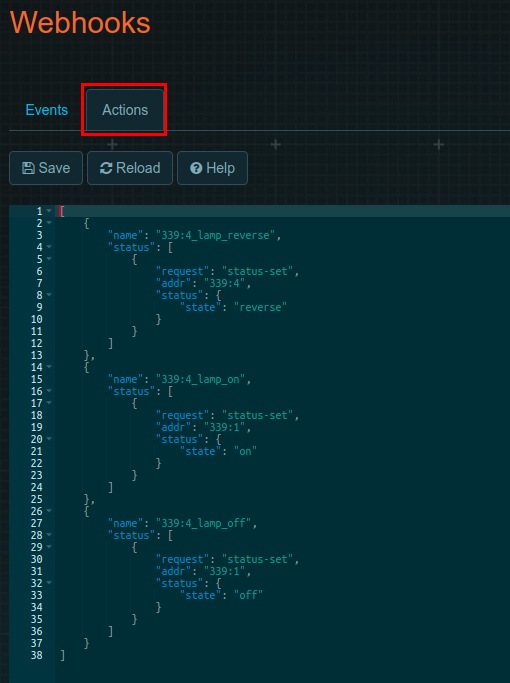
- Add action at the Actions tab (You can see the examples by clicking the Help button.).


- Save the changes.

- Follow to IFTTT – My Applets.
- Press New Applet.

- Choose "this".

- Choose an event, by which the action will be executed.

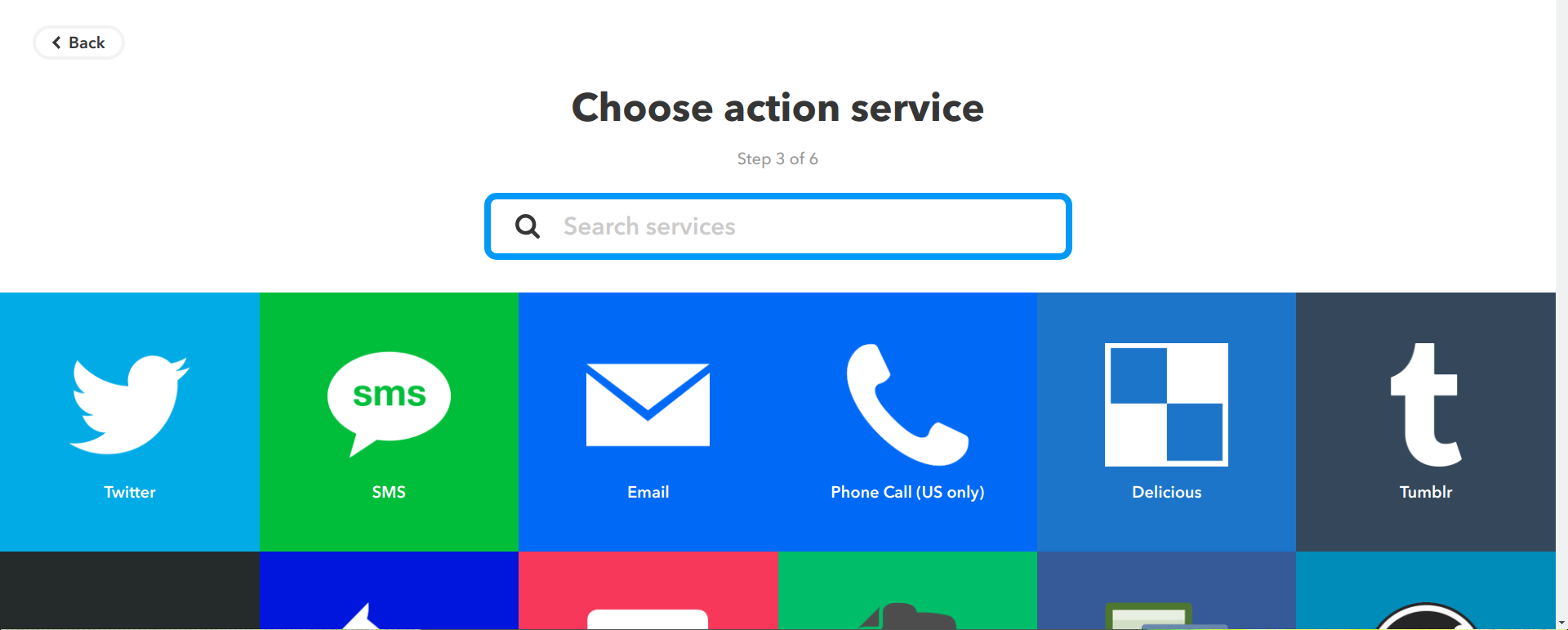
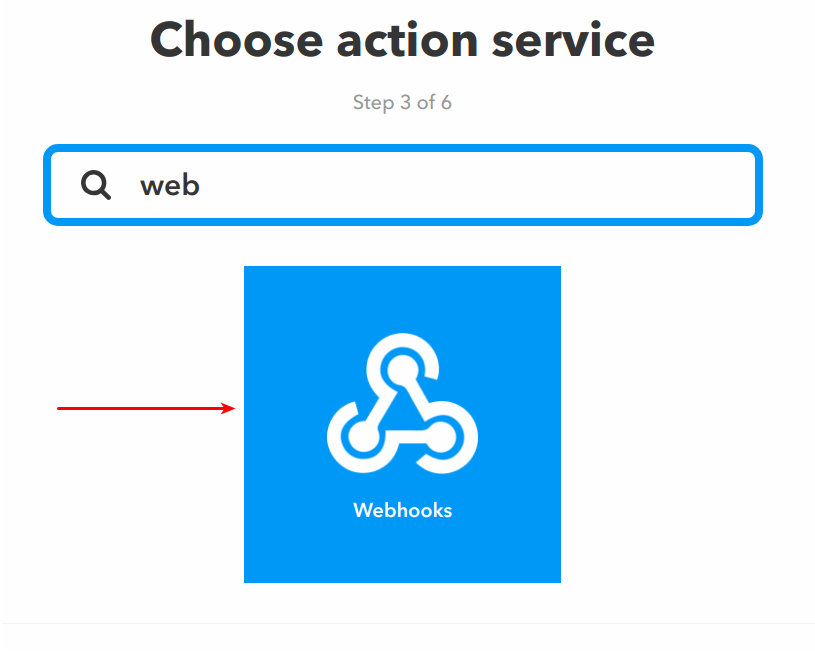
- Find and add Webhooks service at the "Choose action service" textfield.


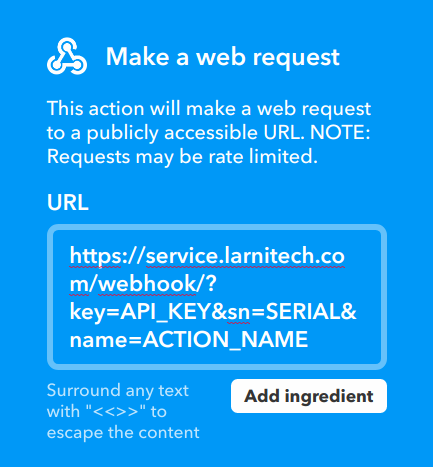
- Enter the link https://service.larnitech.com/webhook/?key=API_KEY&sn=SERIAL&name=ACTION_NAME into URL field, where:
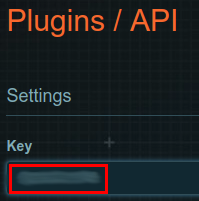
- API_KEY: is a key from the Key field in LTSetup – Plugins – API – Configure;
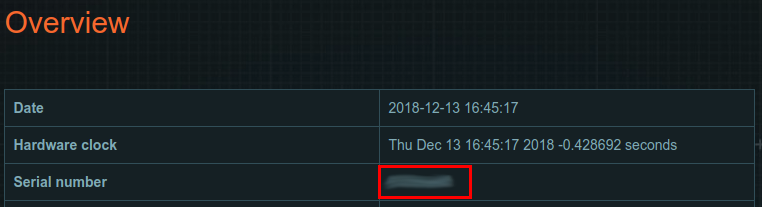
- SERIAL: is a serial number that can be copied from the Serial Number field at Overview page of LTSetup;
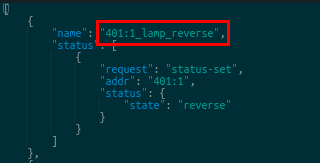
- ACTION_NAME: name of an action from the Name field at LTSetup – Webhooks – Actions.





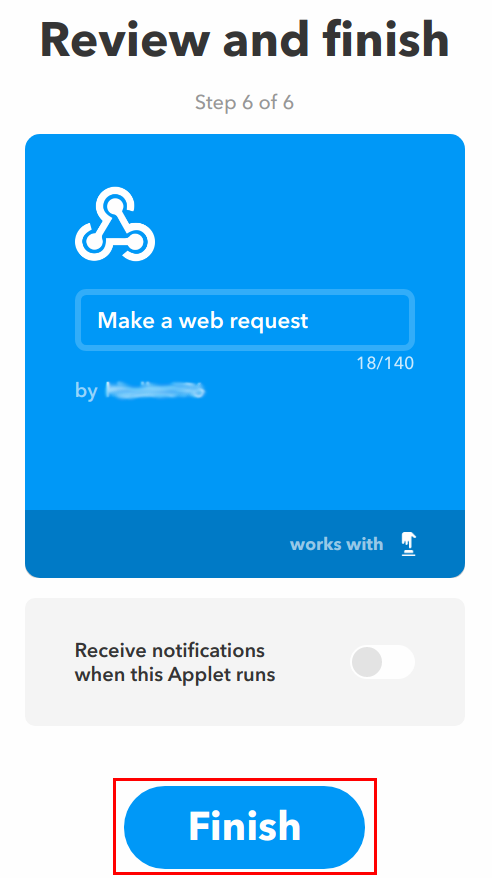
- Save the Applet.

- Enjoy!